Kapnative is a specialized SaaS platform for investment and hedge fund management, aimed at creating a powerful, intuitive tool for financial professionals. The project involved comprehensive product design, user experience (UX) design, and a robust design system for a responsive user interface (UI) across all devices.
Project Goals
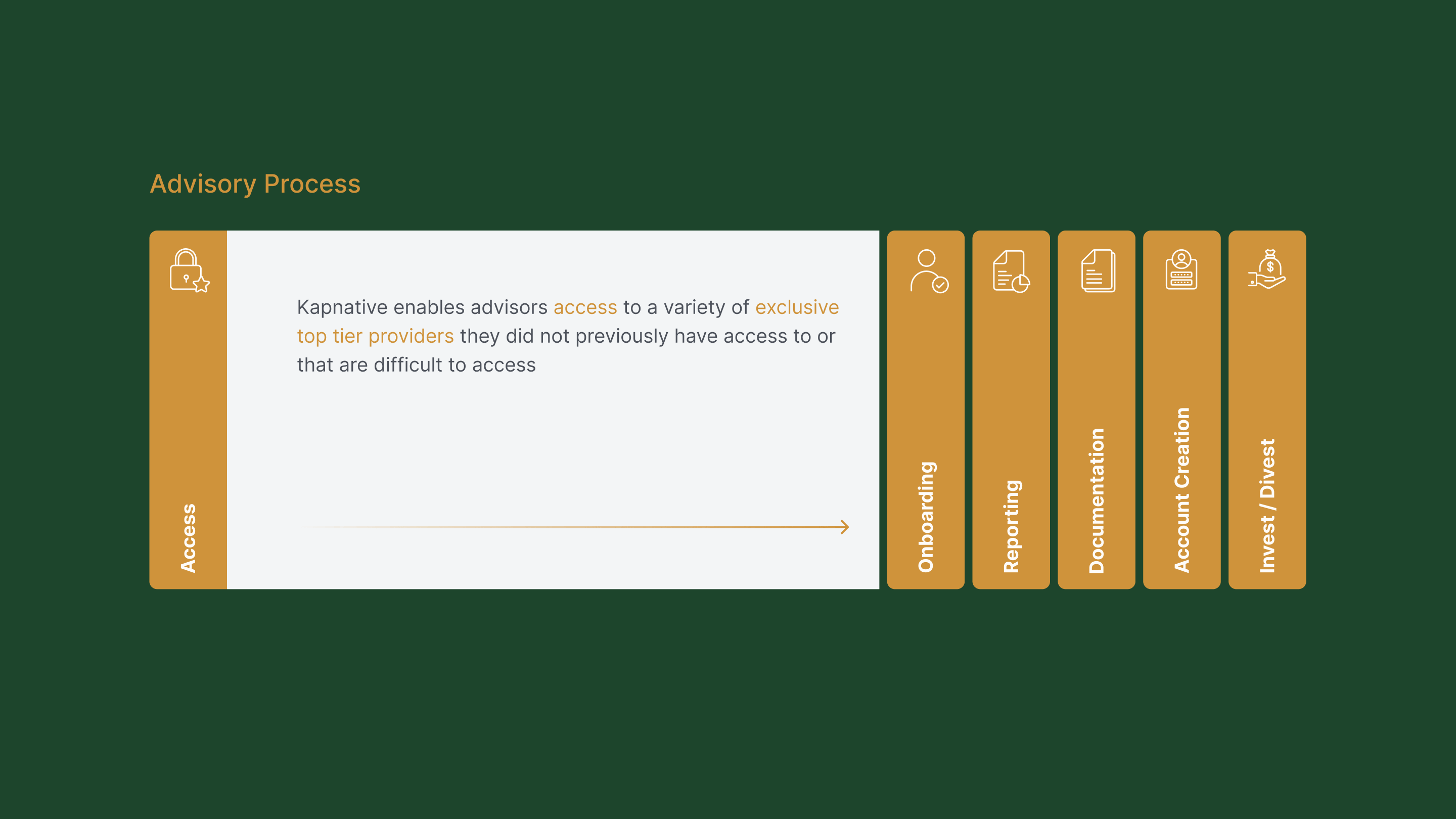
Onboarding
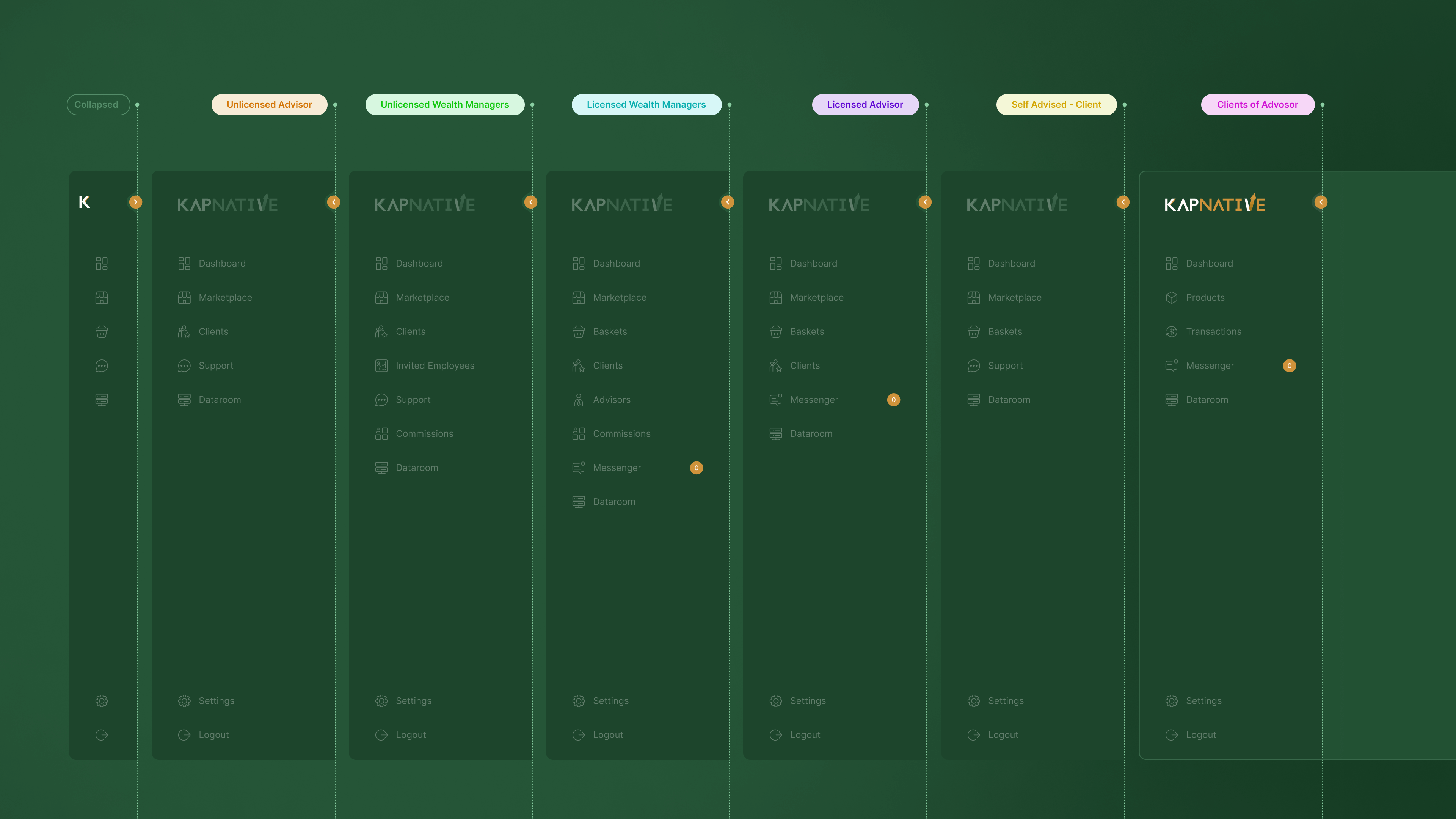
Ensure the platform accommodates multiple user groups with seamless navigation and financial product comparison.
Consistent
Develop a consistent design system for brand and visual experience across all devices.
Scalable
Create a foundation supporting future growth and feature expansions through out the multifunction function platform.
Challenges
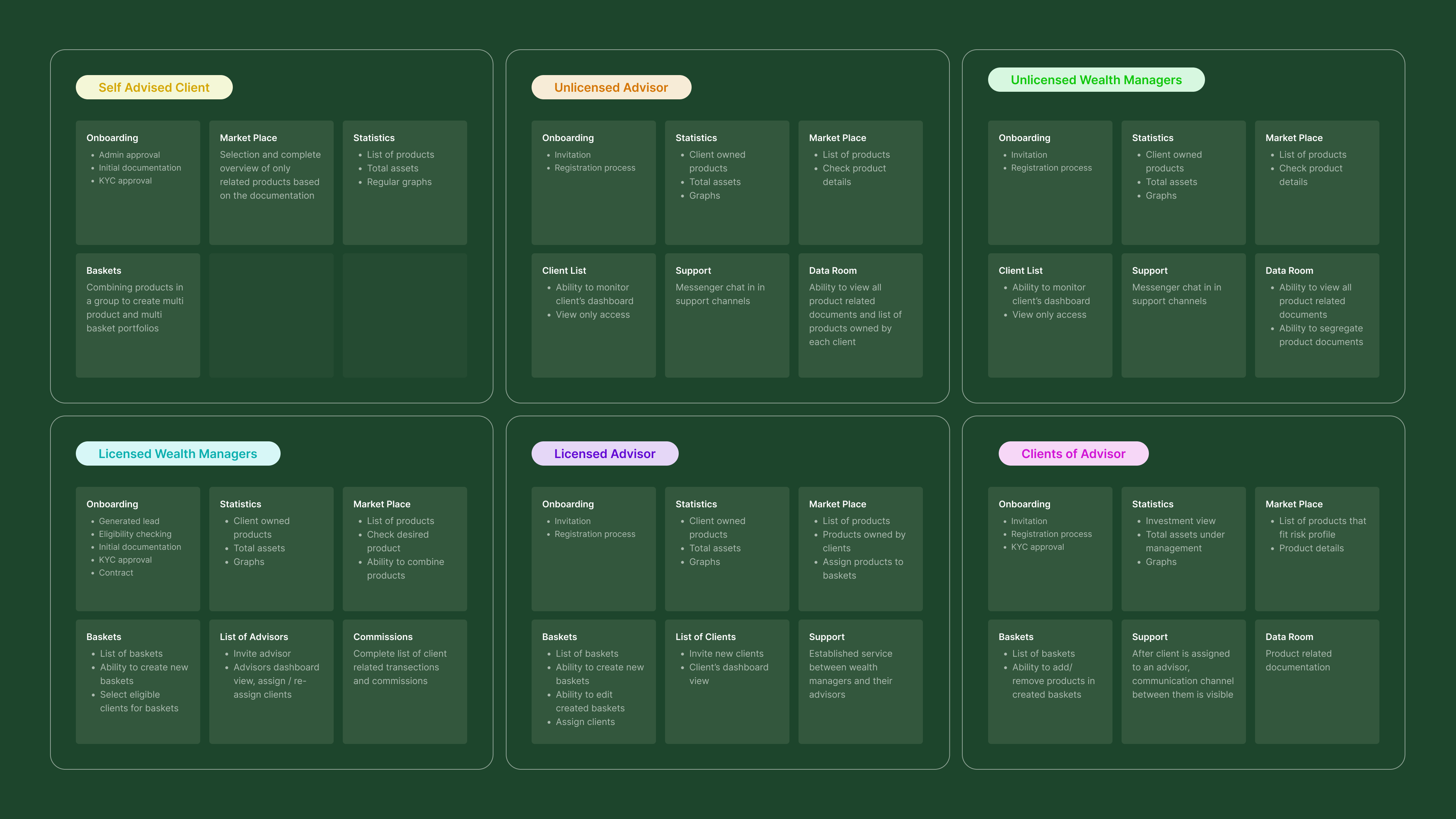
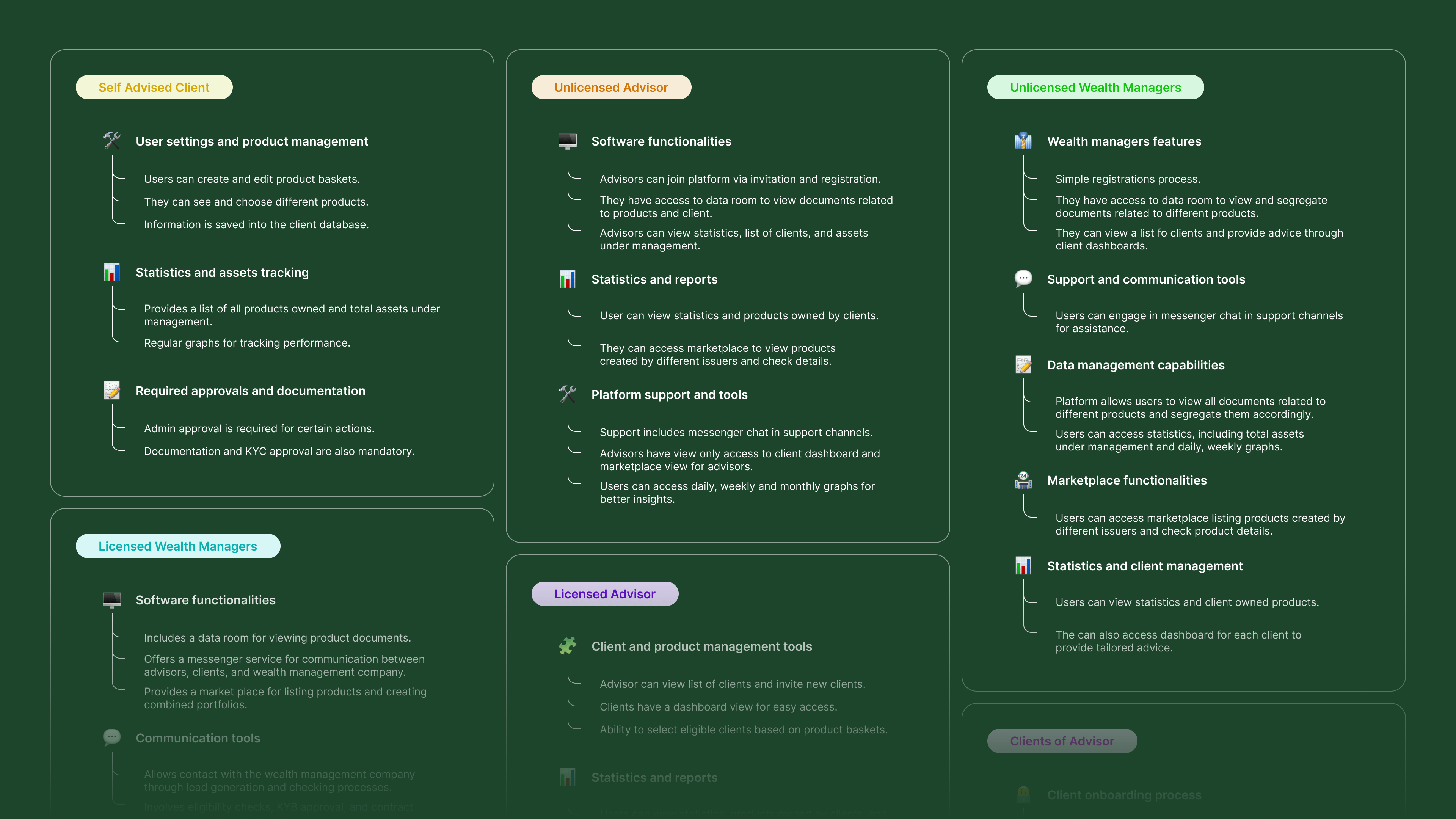
Understanding and addressing the diverse needs of multiple user groups was a significant challenge. Each group seasoned fund managers, financial advisors, and individual investors, required specific functionalities and tailored experiences.
Research
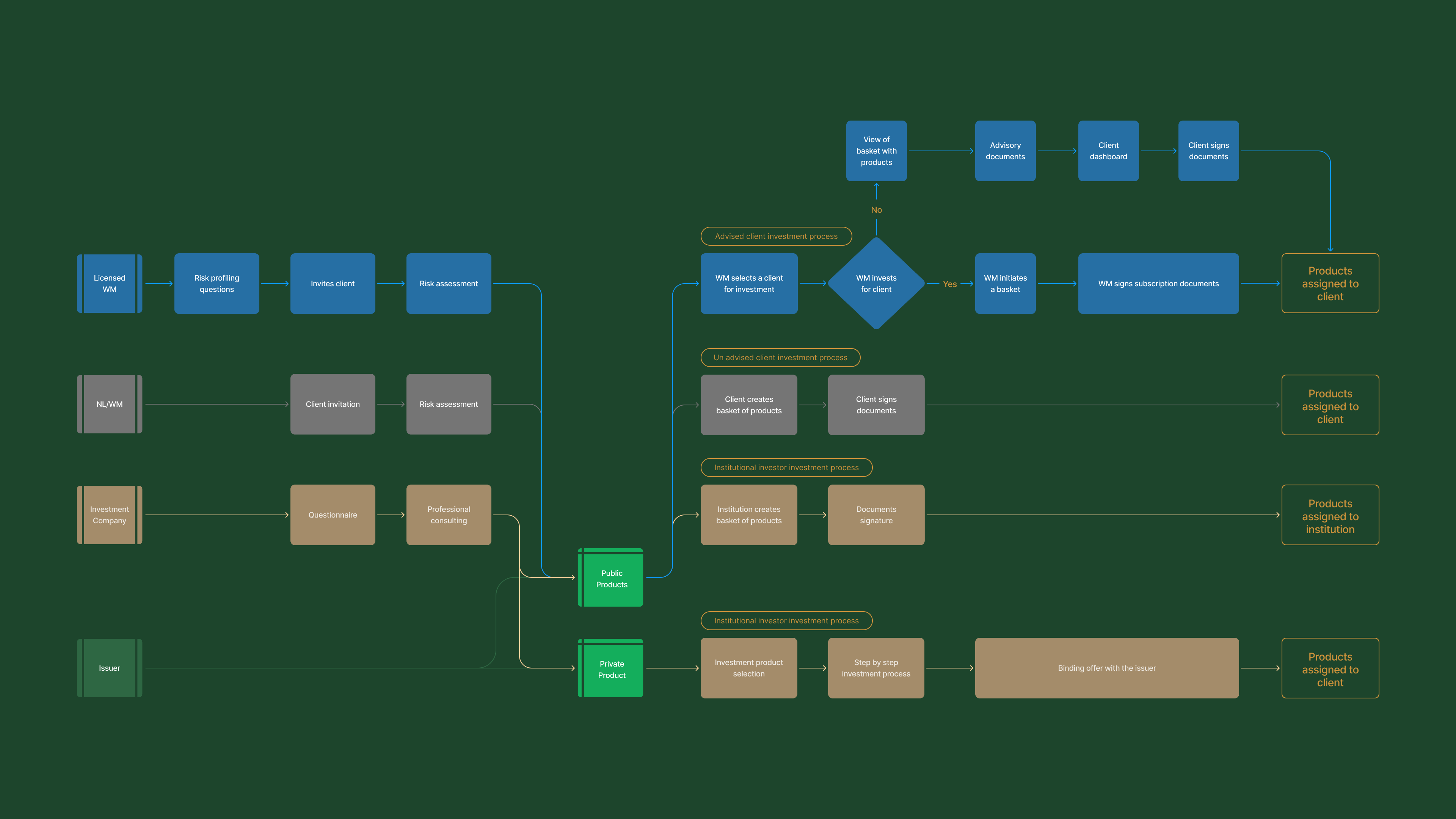
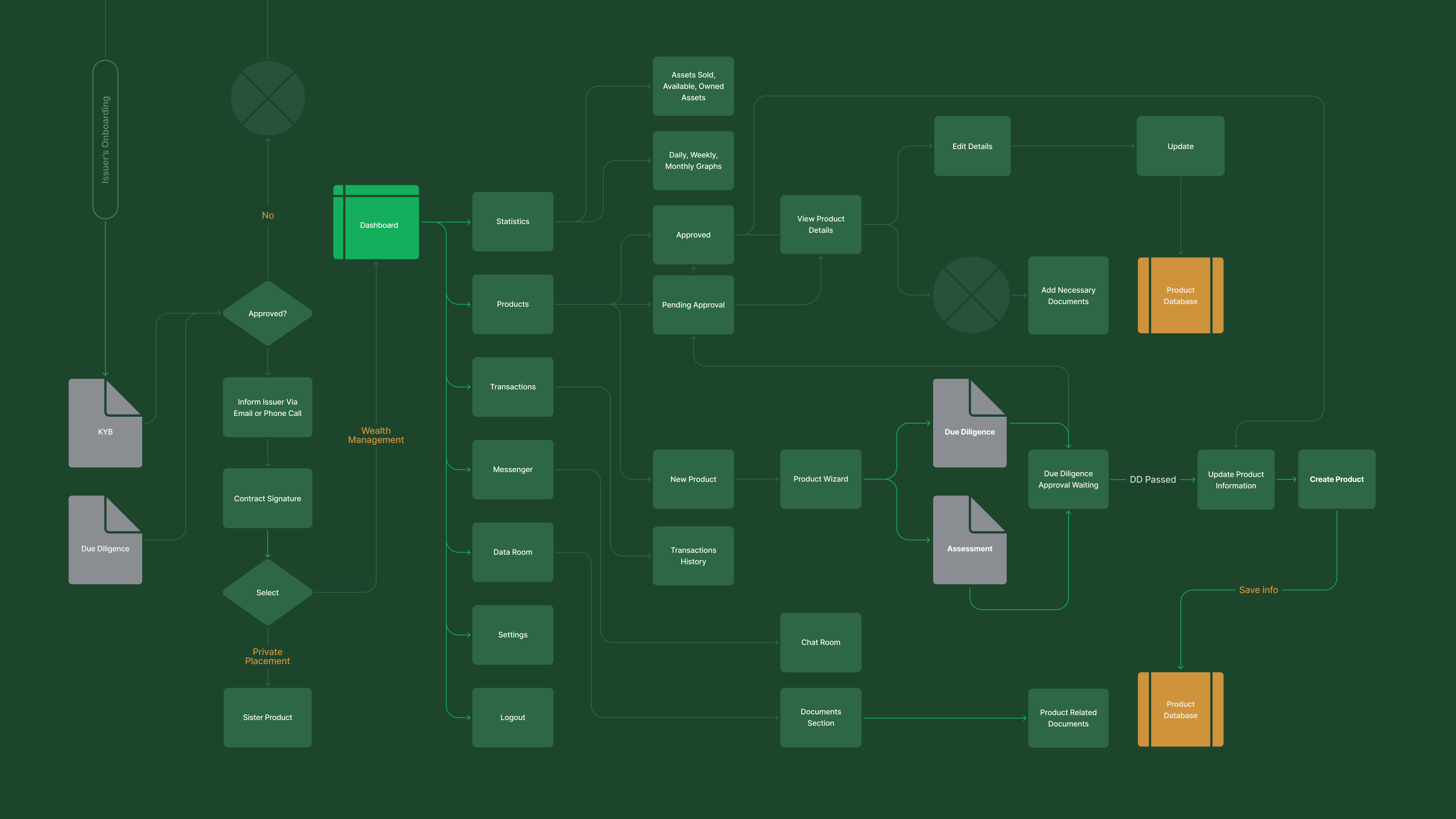
We began by interviewing stakeholders to clarify the project’s goals and understand the broad spectrum of users and developed user personas for each user type, highlighting their needs, goals, challenges, and interaction preferences to understand how can this be a seamless user experience. We have mapped out user journeys for each persona, identifying critical touch points where the design needed to excel.
Strategy Approach
The strategic approach encompassed identifying business goals and user needs across diverse user groups through qualitative data and creative ideation. By deviating from standard models, the strategy established a unique connection between customers and financial advisors. A slightly different onboarding process was designed for each user group to create a tailored experience that meets their specific needs. Rapid testing with prototypes validated the concepts, and iterative development ensured seamless integration, resulting in a comprehensive and effective solution.















Kapnative Design Process
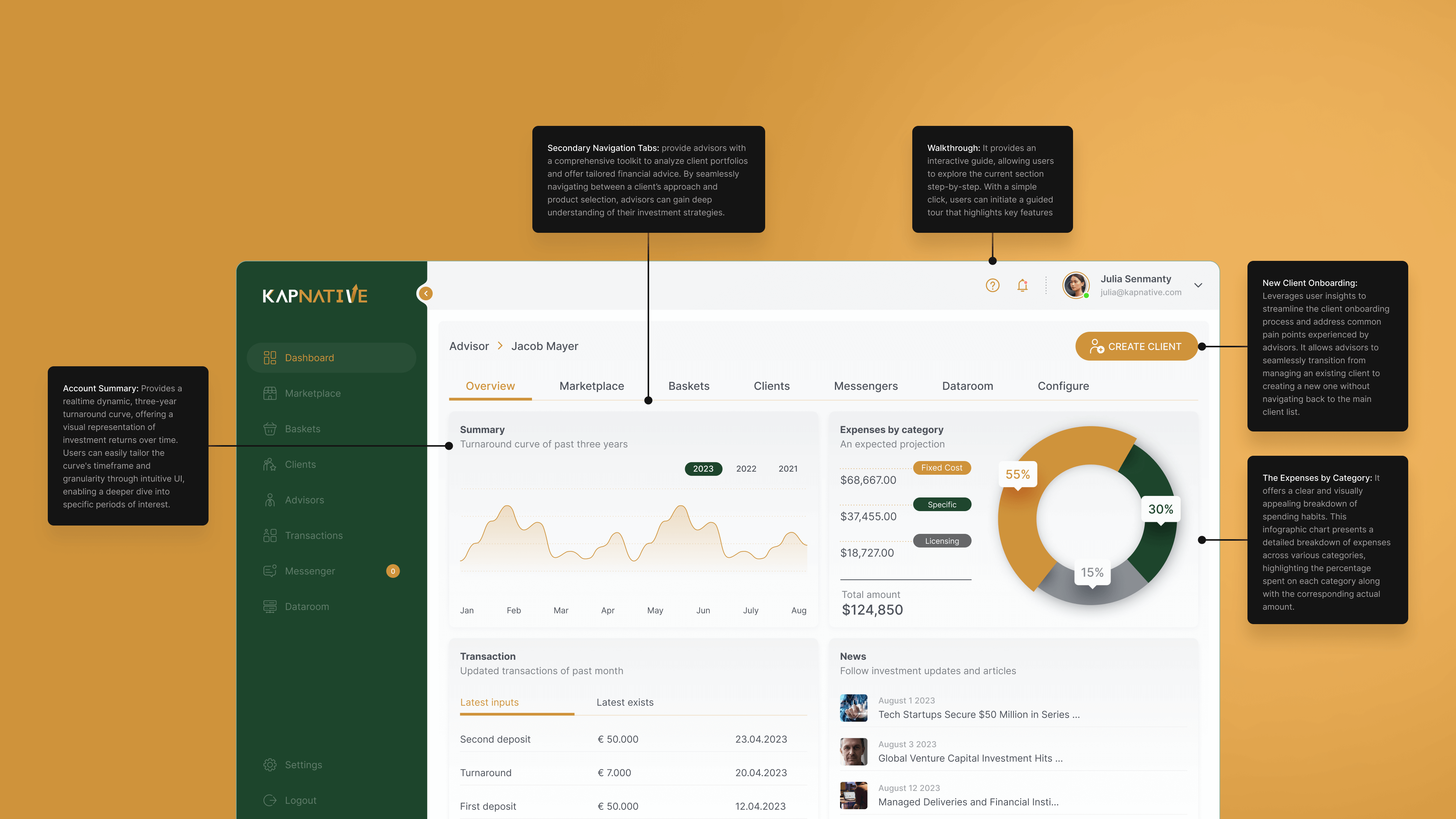
Information Architecture: We used card sorting and user flow diagrams to ensure the platform’s navigation was intuitive for every user type. This process was crucial in creating a logical and user-friendly structure.
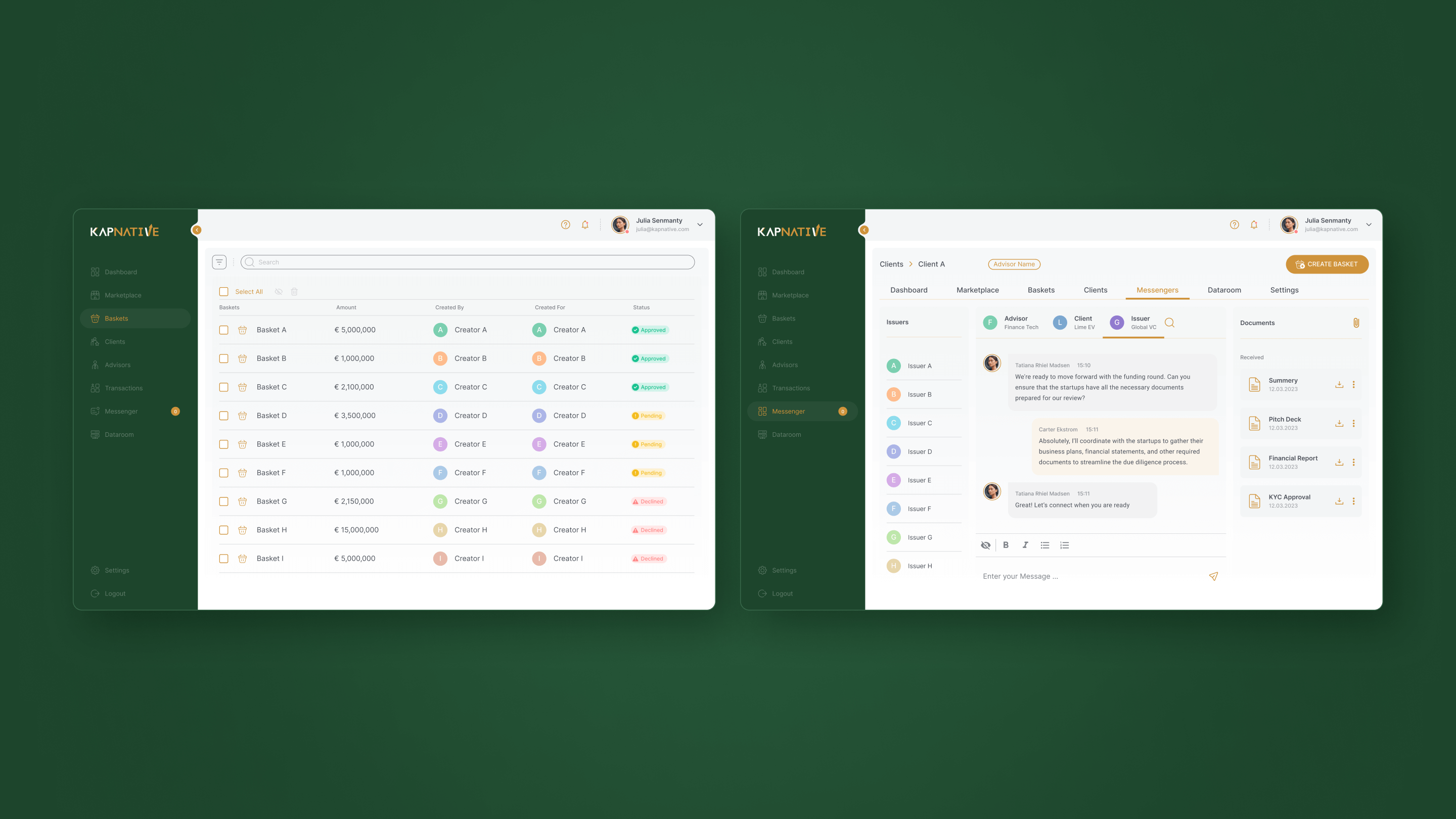
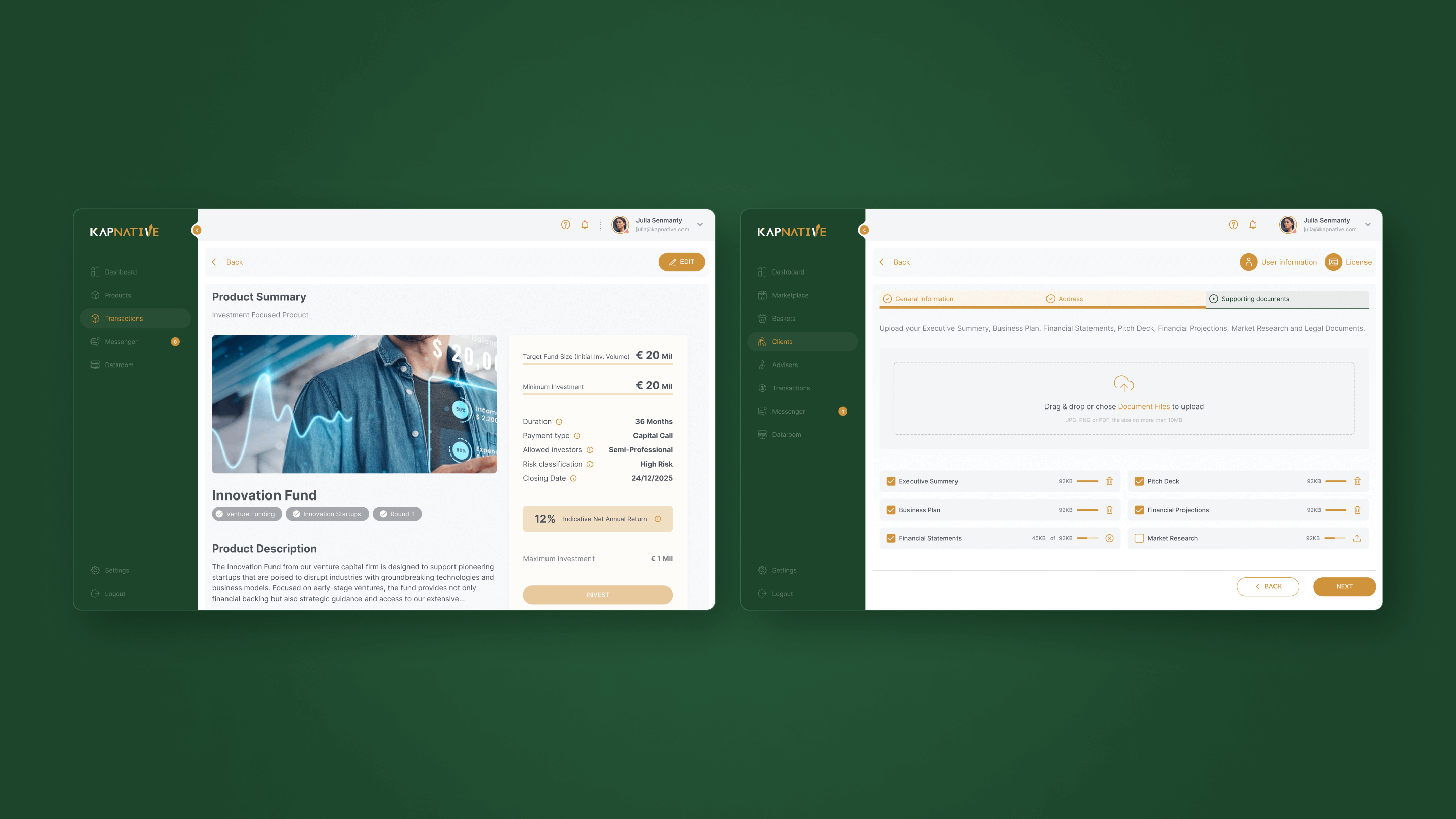
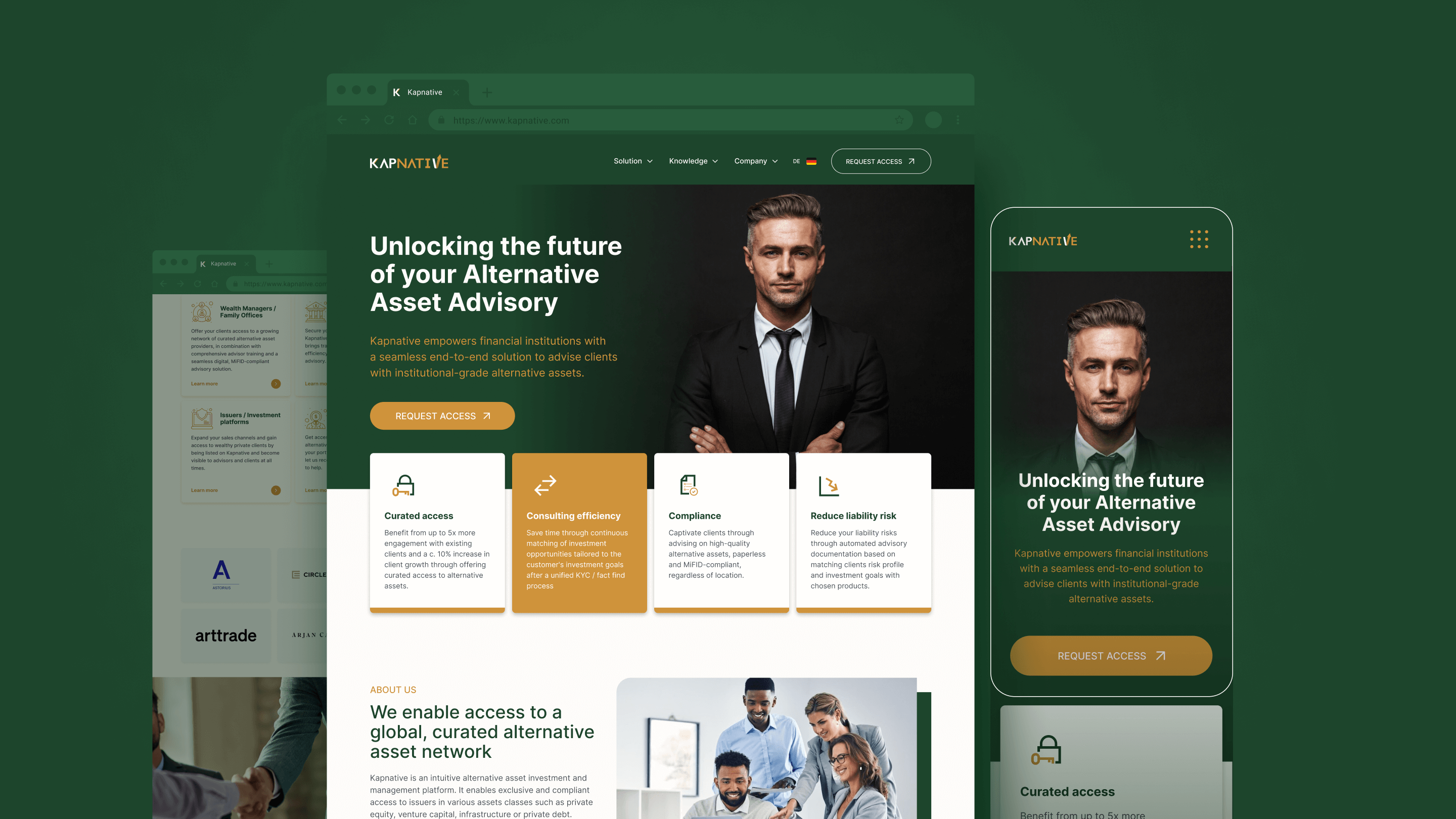
Wireframing & Prototyping: We began with low-fidelity wireframes to establish a strong foundation, followed by high-fidelity interactive prototypes. Usability testing with actual users was conducted to refine the designs iteratively, ensuring they met user needs and preferences.
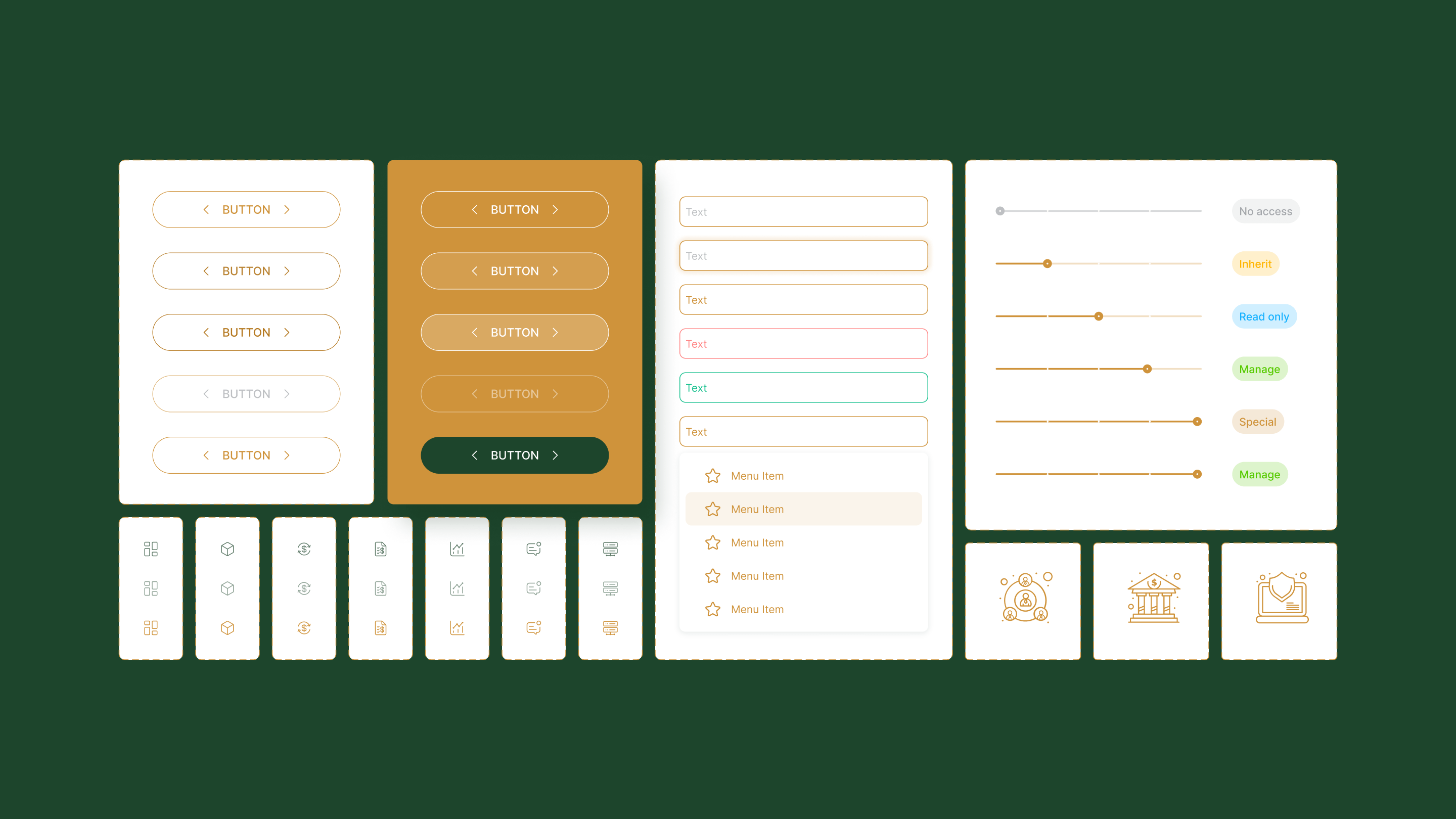
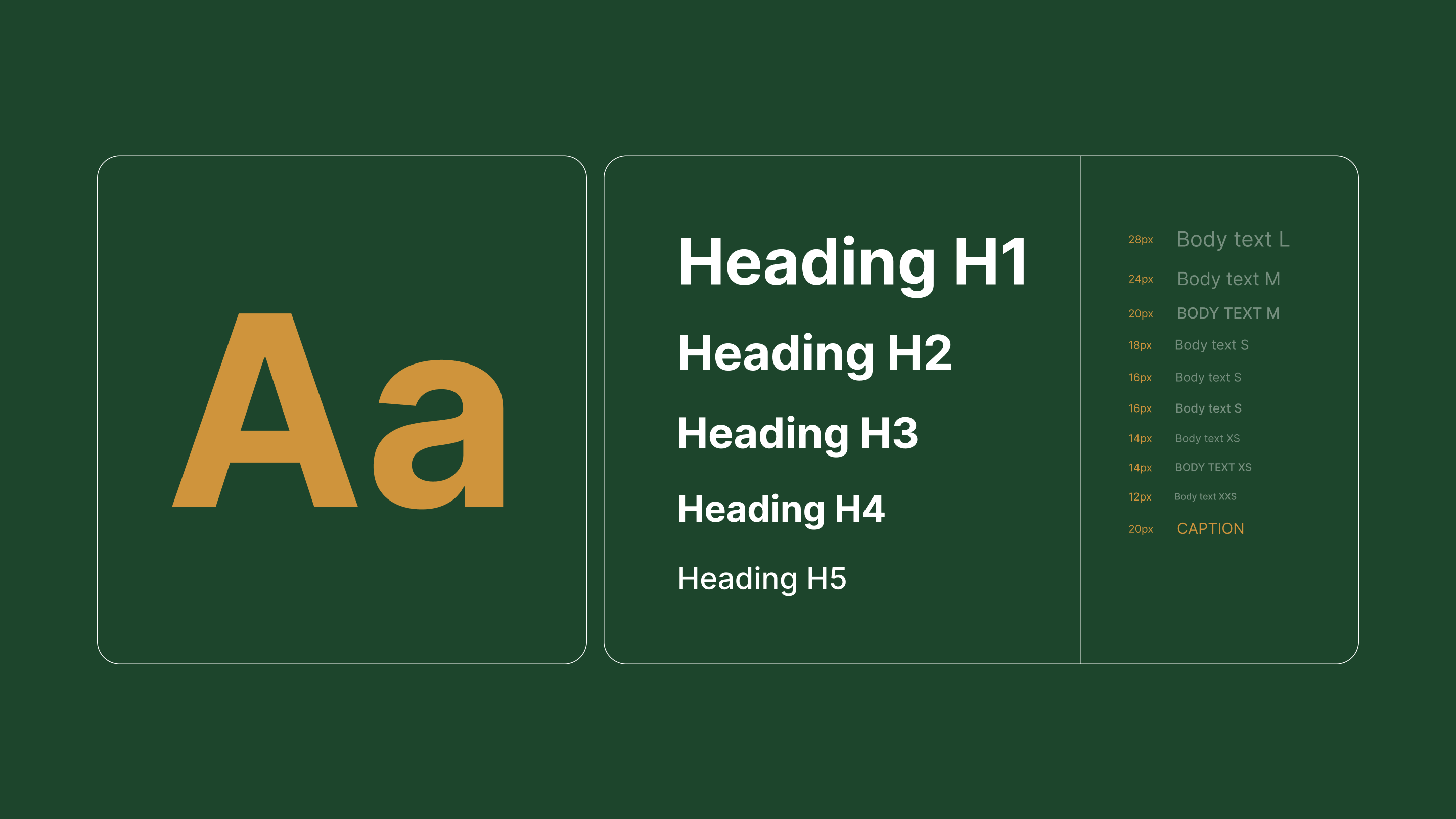
Visual Design & System: A comprehensive design system was built, focusing on visual consistency and accessibility. This system ensured a cohesive user experience across the platform, adhering to brand guidelines and enhancing usability.
Development: The project was commissioned by our development partner, Indigi Labs. Leveraging Figma for precise design handoffs ensured the development team had everything needed for accurate implementation. This collaboration was vital in translating design into a functional product.
Continuous Feedback: Throughout the project, we maintained a strong feedback loop with developers and users. This allowed us to make necessary adjustments in real-time, ensuring the final product was aligned with user needs and expectations.
Outcome and Reflection
The Kapnative platform successfully met its goals, with user satisfaction rates exceeding 85% post-launch. The intuitive design led to a 40% reduction in user onboarding time, and the consistent design system improved development efficiency by 30%. This project highlighted the importance of in-depth user research and a collaborative design process in creating a scalable and user-friendly product.
The platform continues to evolve based on user feedback, reflecting our commitment to iterative improvement and user-centric design. Key metrics such as an 85% user satisfaction rate, 40% faster user onboarding, and 30% improved development efficiency underscore the success of this approach.
+85%
User satisfaction rates recorded post-launch efficiency was recorded.
+40%
Faster user onboarding improved development efficiency.
+30%
Improved development efficiency with consistent design system.
