Designing Blockper, a crypto learning platform for beginners, started with understanding user needs through surveys and interviews. We focused on creating a gamified, friendly, and intuitive interface, filled with interactive tutorials and real-time market insights. Our goal was to make learning about cryptocurrency fun, easy, and enjoyable, fostering a supportive community for all users.
Project Goals
Engagement
Achieve high levels of user interaction and retention by focusing on elements that make the platform captivating and rewarding.
Learning
Cultivate a vibrant and supportive user community, encouraging collaboration, knowledge sharing, and continuous user interaction.
Community Growth
Cultivate a vibrant and supportive user community, encouraging collaboration, knowledge sharing, and continuous user interaction.
Challenges
The main challenge was creating a user-centric interface for Blockper—as the backend was already established. The solution had to be cost-effective—maintaining a low burn rate—while adhering to the existing theme and aesthetic that leadership was committed to. Balancing these constraints with the need for enhanced user engagement and accessibility was essential for project success.
Research
The research process began by conducting direct user research—we introduced in-app feedback features to collect valuable data. Additionally, we organized focus groups to understand user needs and frustrations. These methods provided crucial insights, guiding the design to effectively address user pain points and enhance the overall learning experience on the platform.
Strategy Approach
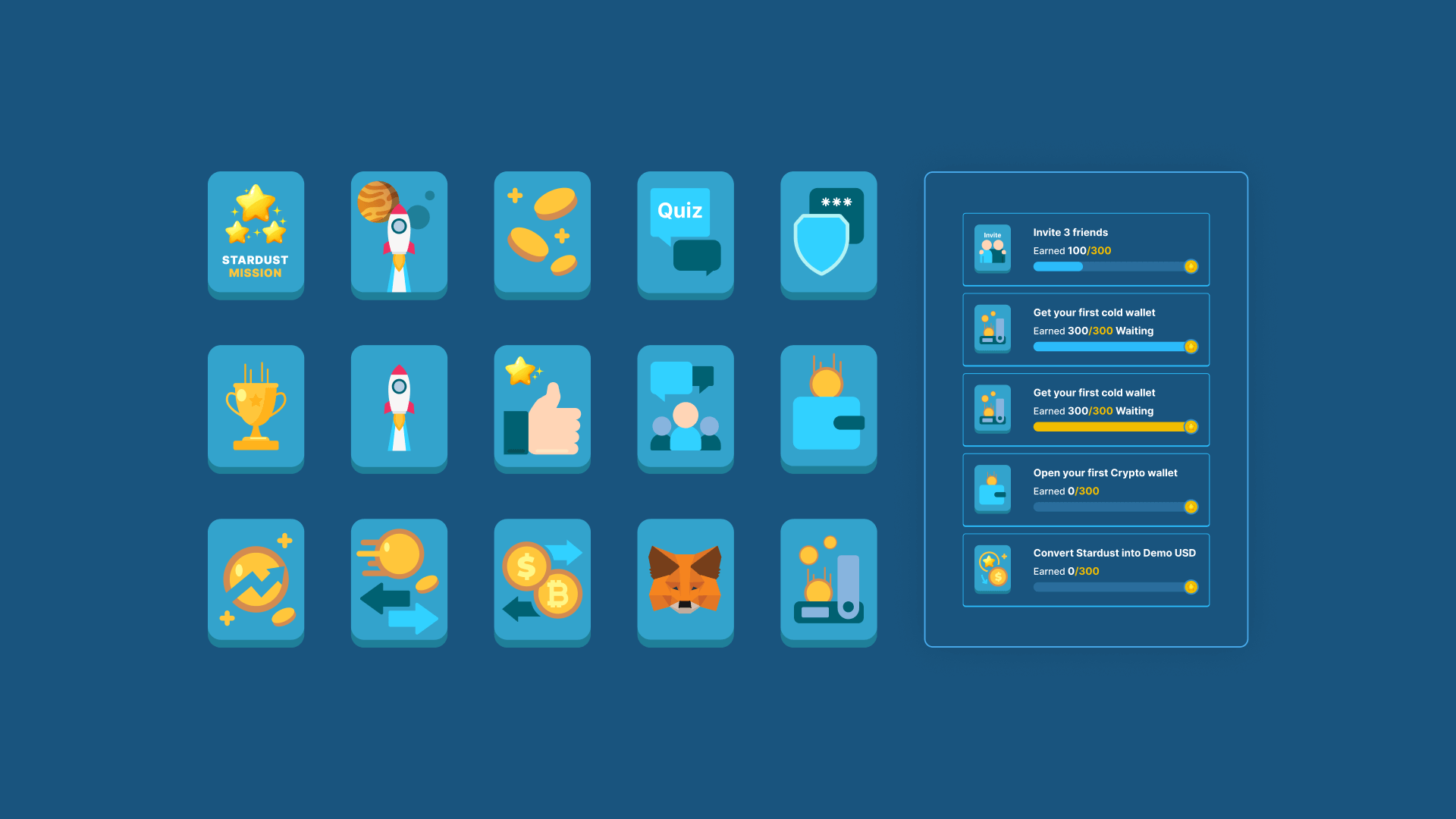
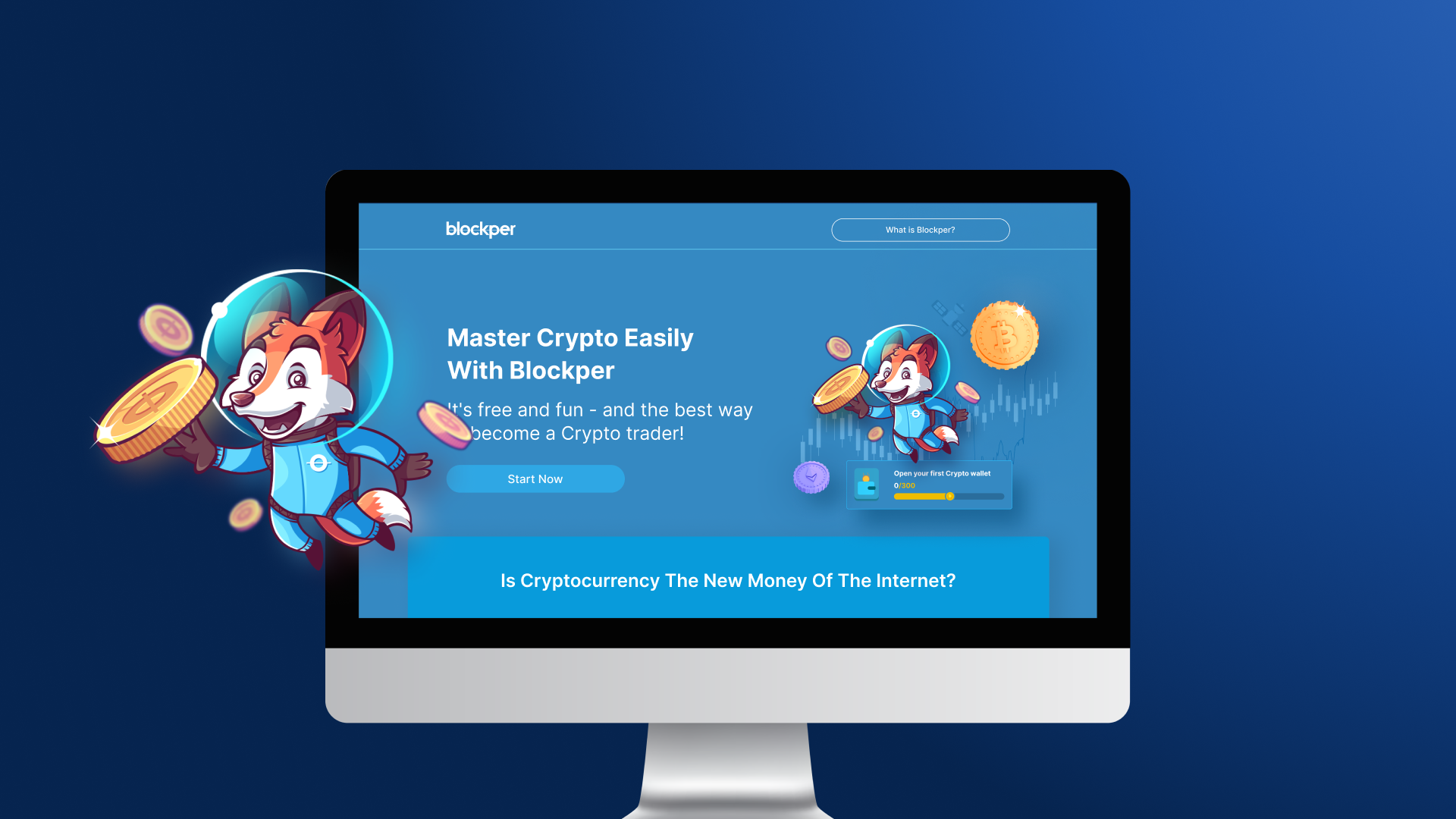
The strategic approach focused on transforming the entire user experience into a gamified journey—rewarding users for engaging with learning content through various earn and cash incentives. The solution included a tailored onboarding process for new users, featuring exclusive membership reward mechanisms to cater to diverse user groups. This approach ensured that users remained motivated and engaged, making the learning process both enjoyable and effective.
















Blockper Design Process
User Research: Design process started by conducting direct user research, incorporating in-app feedback features to gather valuable insights. Additionally, we conducted focus groups to delve deeper into user needs and frustrations, ensuring a thorough understanding of our target audience.
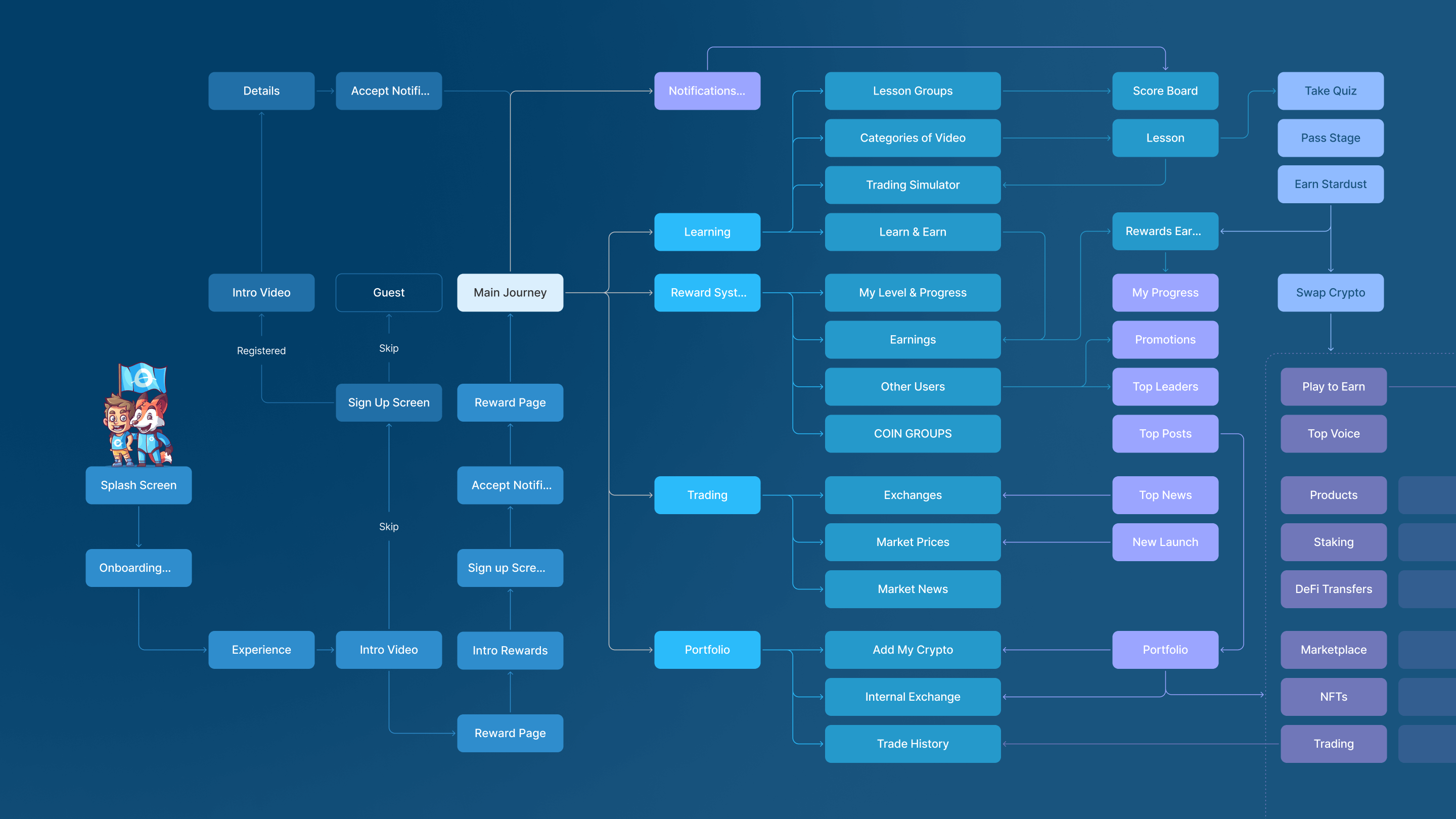
Information Architecture: Utilizing user flow diagrams, we designed an intuitive navigation structure tailored to learning users. This step was critical in developing a logical and user-friendly architecture for the platform.
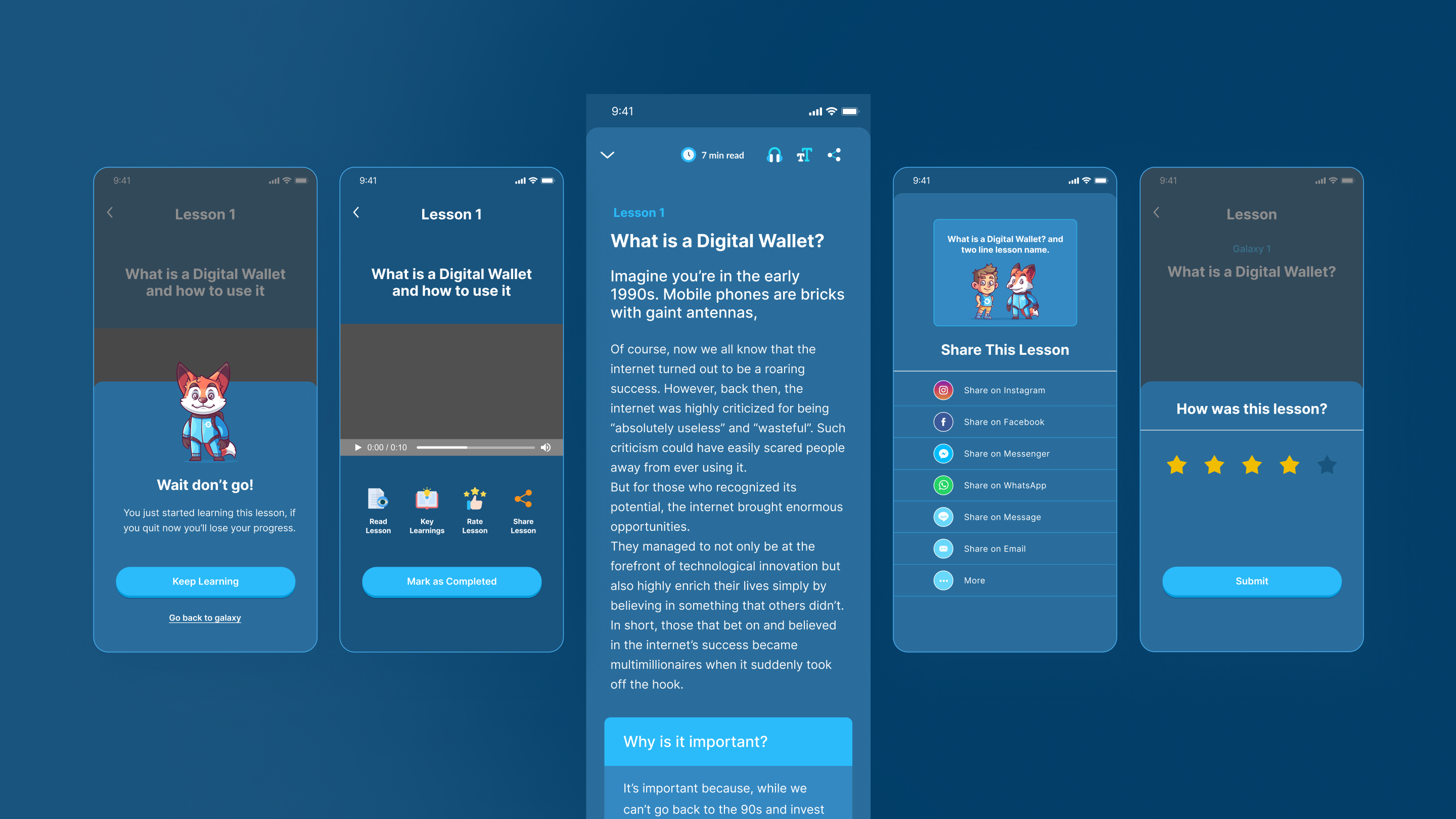
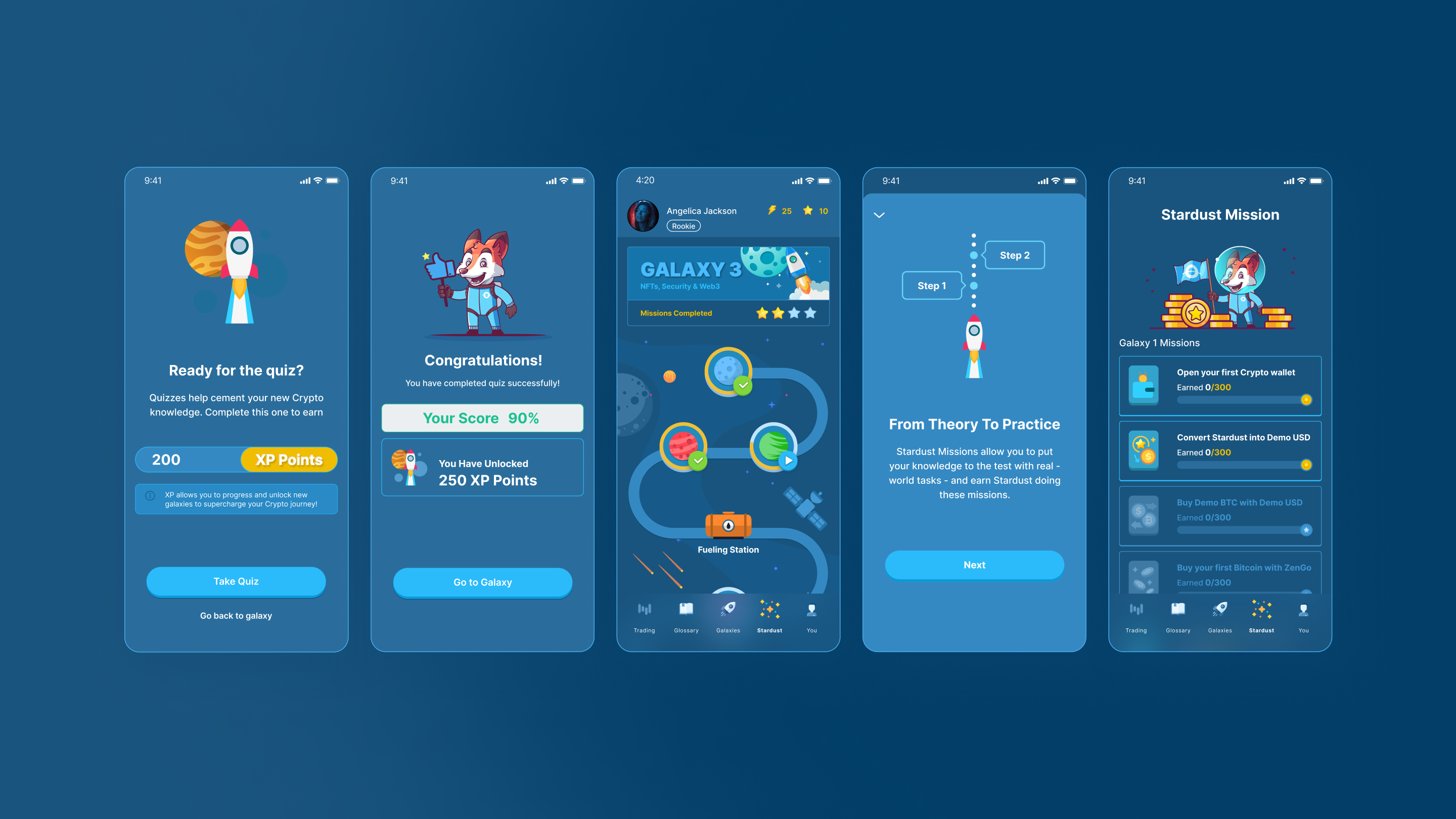
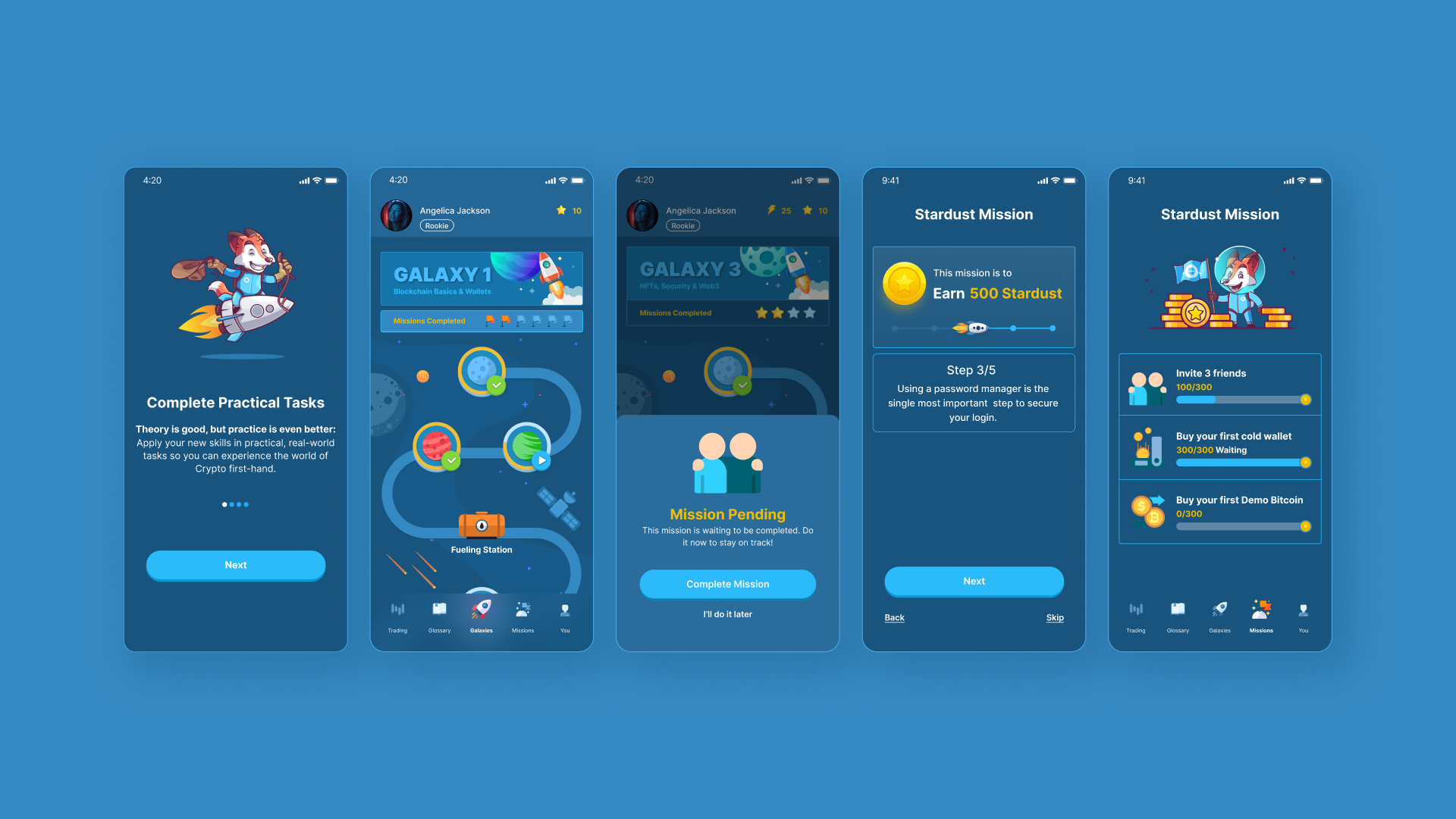
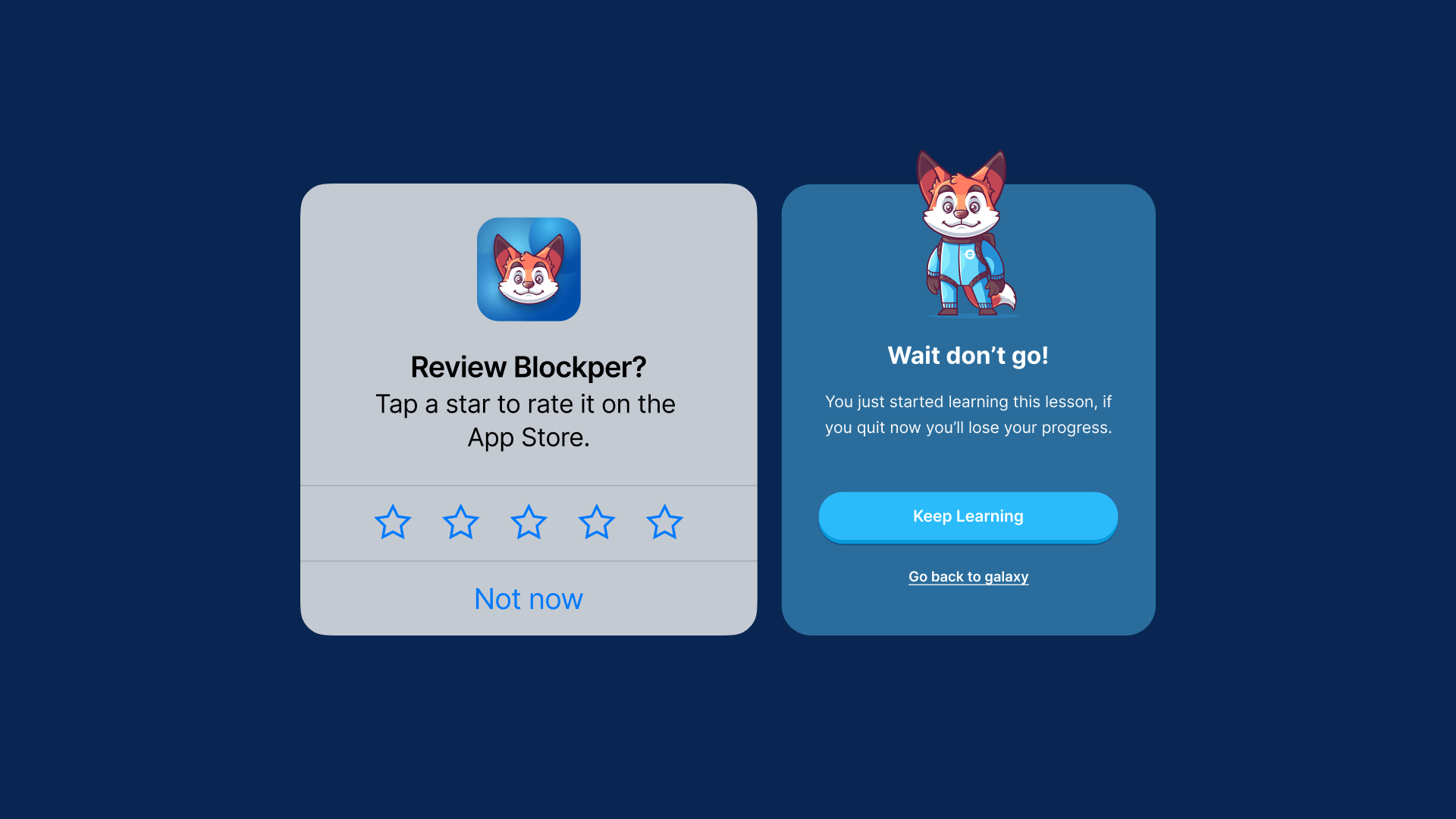
Wireframing & Prototyping: Starting with low-fidelity wireframes, we established a strong design foundation. These were then developed into high-fidelity interactive prototypes. We conducted usability testing with actual users, iteratively refining the designs to ensure they met user needs and preferences.
Gamified Experience: Our strategy involved creating a gamified user experience by integrating reward systems that incentivize engagement with learning content. Different reward mechanisms were employed during the onboarding process to cater to diverse user groups, maintaining high levels of motivation and engagement.
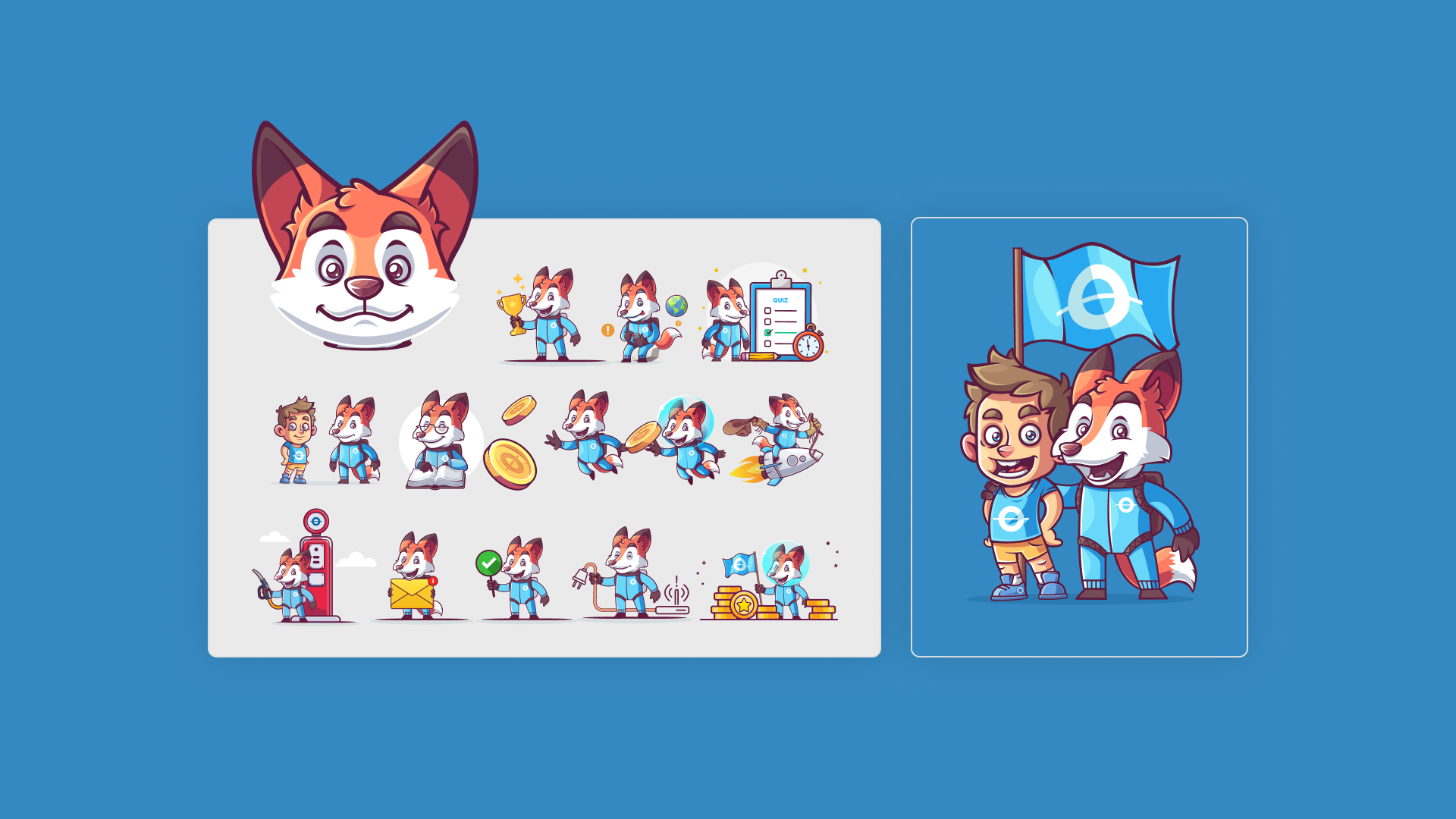
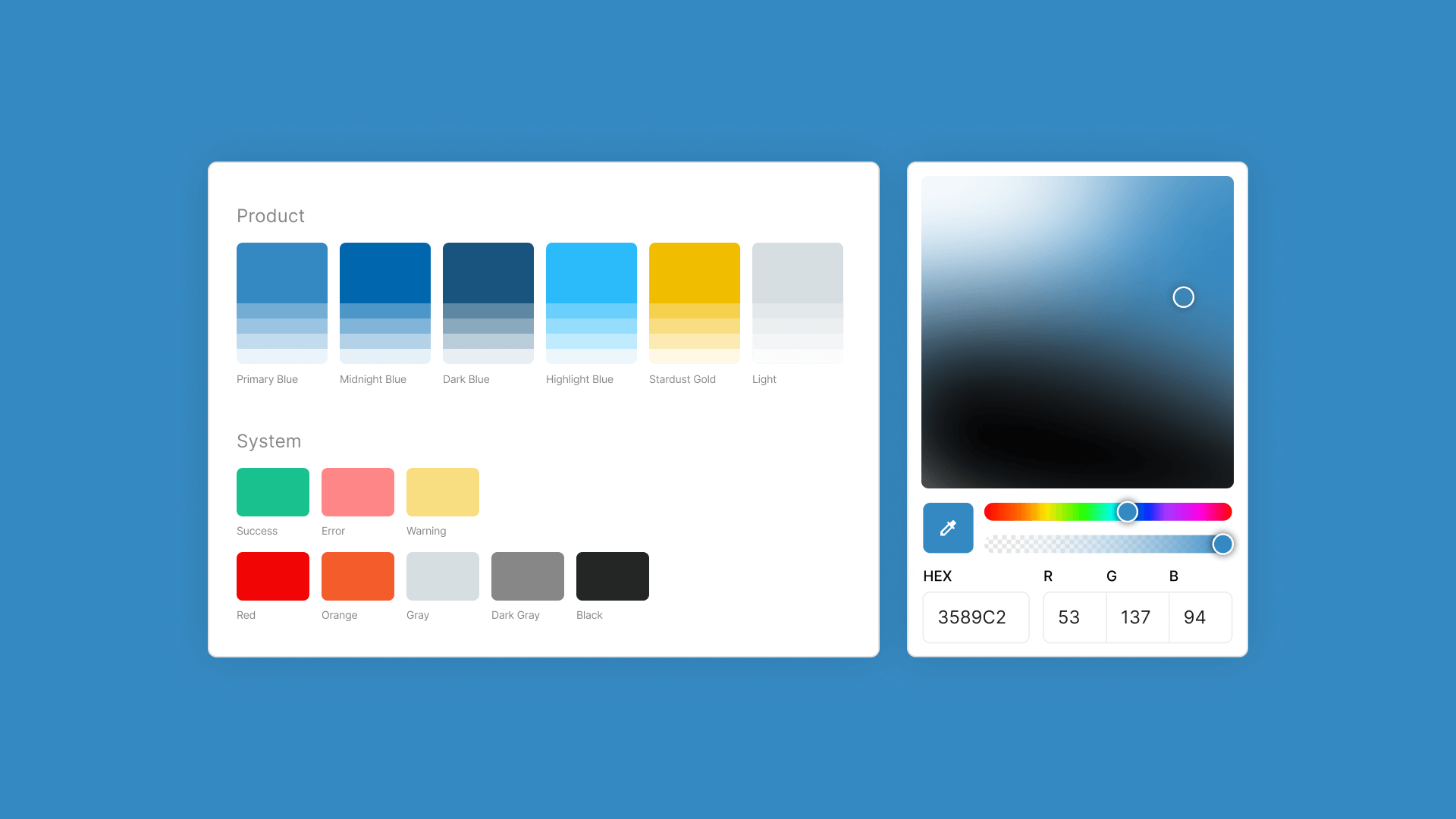
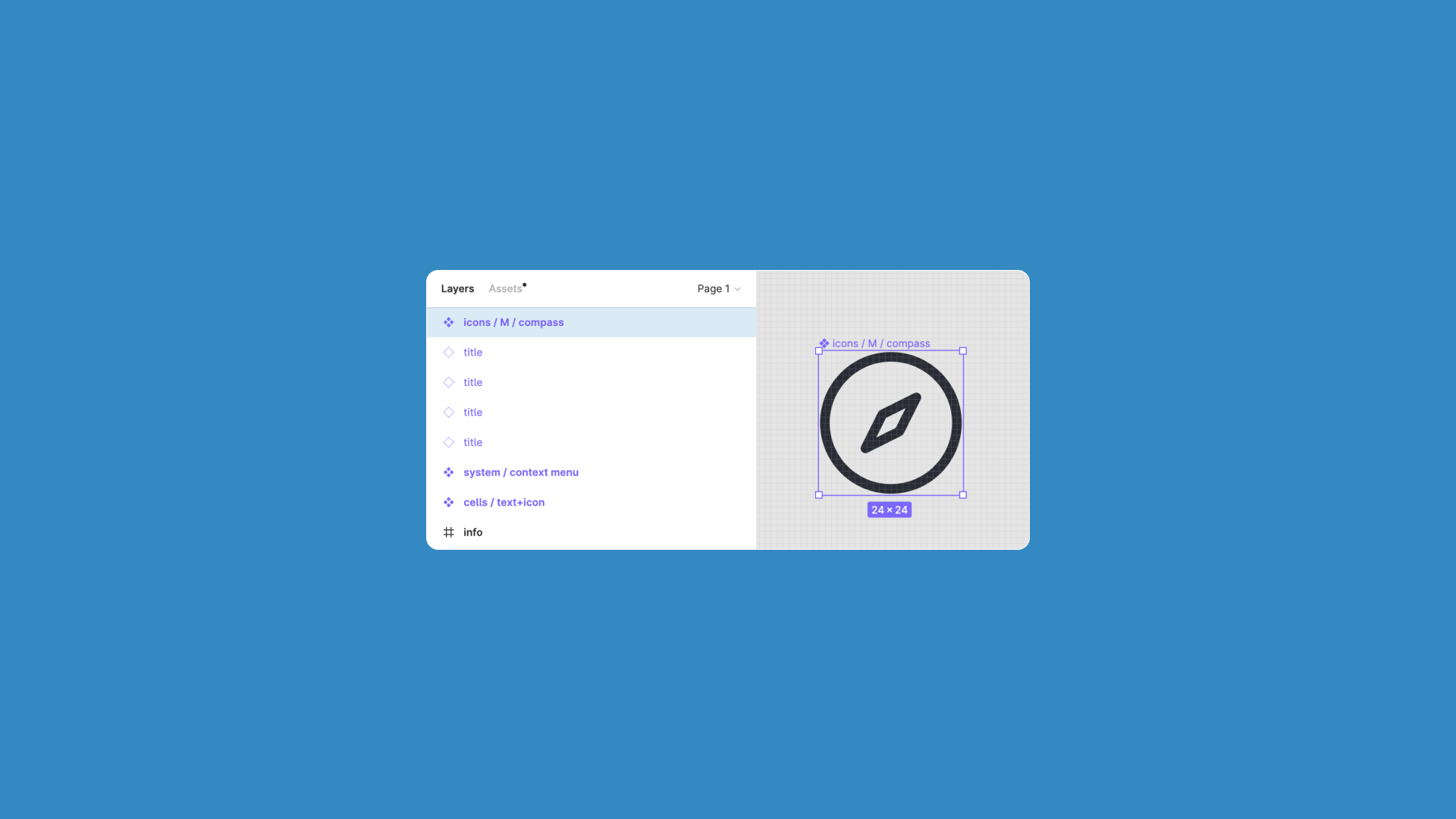
Visual Design: A comprehensive design system was developed, focusing on visual consistency and accessibility. This ensured a cohesive user experience across the platform, aligning with brand guidelines and enhancing usability.
Development: We leveraged Figma for precise design handoffs, ensuring the development team had all necessary assets for accurate implementation. This collaboration was essential for translating our designs into a functional product
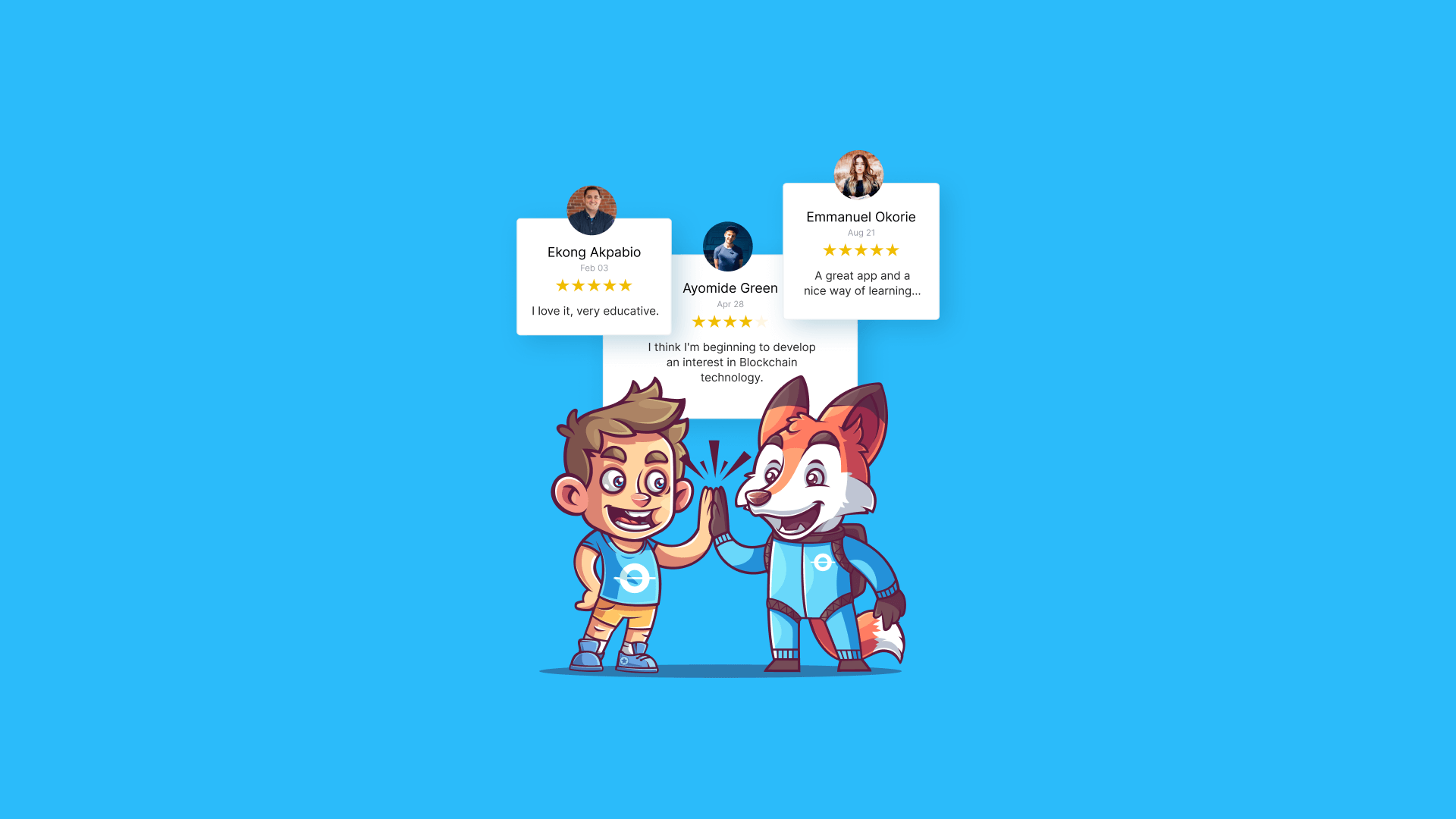
Continuous Feedback: Throughout the project, we maintained a robust feedback loop by incorporating an in-app feature to collect real-time user insights. This allowed us to make timely adjustments, ensuring the final product consistently aligned with user needs and expectations.
Outcome and Reflection
The Blockper platform successfully transformed crypto education with a user-centered, gamified experience. Key achievements include a 45% increase in user retention through improved UI/UX, a 60% boost in engagement via gamification, and a 50% rise in brand recognition, solidifying Blockper’s position in the market.
Close collaboration with the development team ensured a seamless design-to-product transition, leading to 70% user growth post-launch. Continuous user feedback through in-app tools drives ongoing improvements, keeping the platform aligned with user needs and trends.
+60%
Boost in user engagement through gamification, enhancing user motivation.
+45%
Improved user retention due to optimized UI/UX design.
+50%
Growth in brand recognition, establishing Blockper’s market presence.
