The product design process for the Renault Care post-purchase dashboard focused on enhancing customer experience at Renault Service Centres. Through user research and iterative design, we developed an intuitive, user-friendly interface that provides real-time service updates, appointment scheduling, and maintenance reminders, ensuring seamless post-purchase support and customer satisfaction.





Renault Care
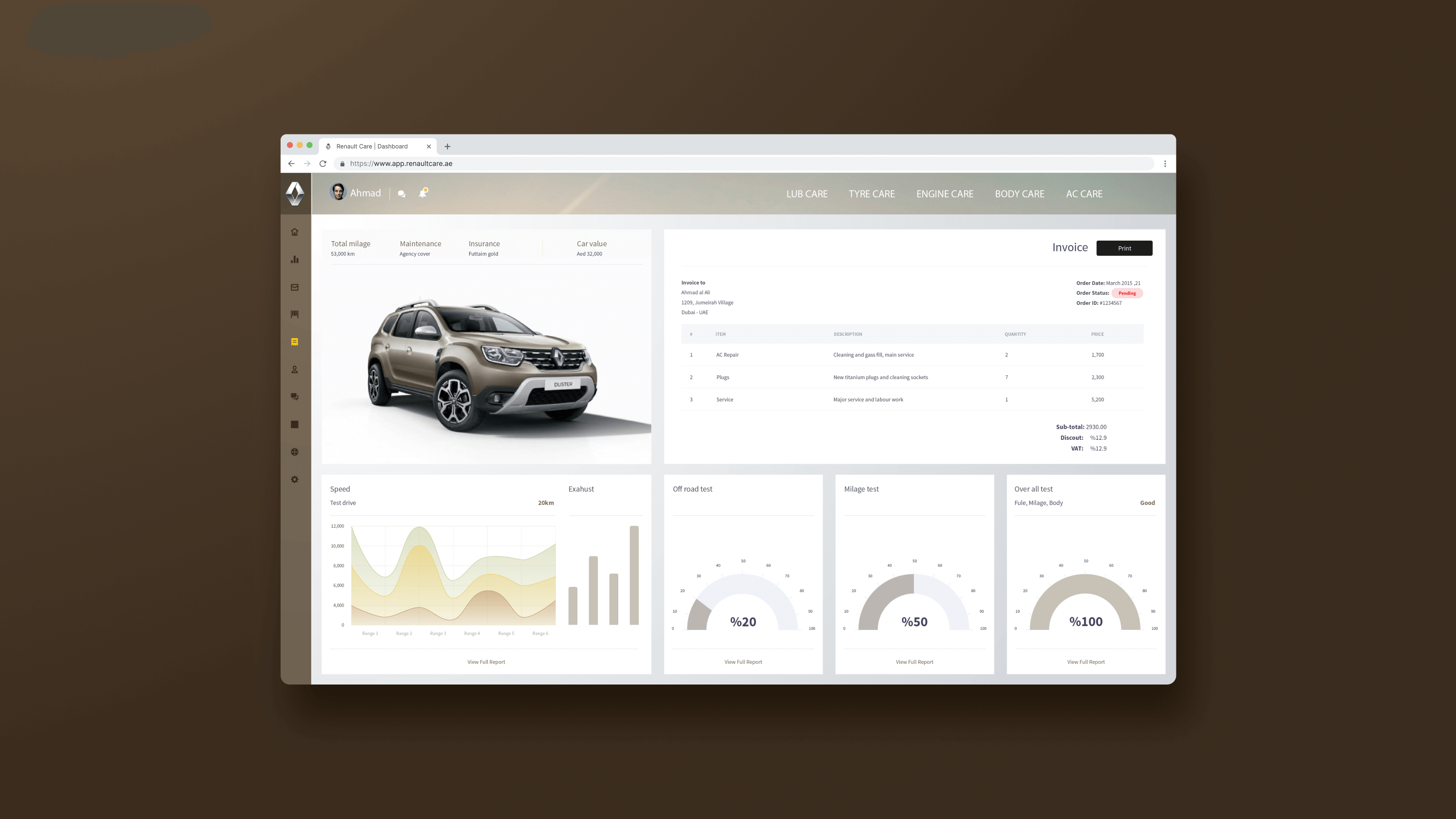
The Renault Care post-purchase dashboard was designed to enhance the customer experience at Renault Service Centres by offering a seamless and user-friendly platform for post-purchase support.
We started with extensive user research, including interviews and surveys with Renault customers and service centre staff. This research highlighted the need for improved communication, real-time updates, and easy access to service information. We developed user personas and journey maps to guide our design process.
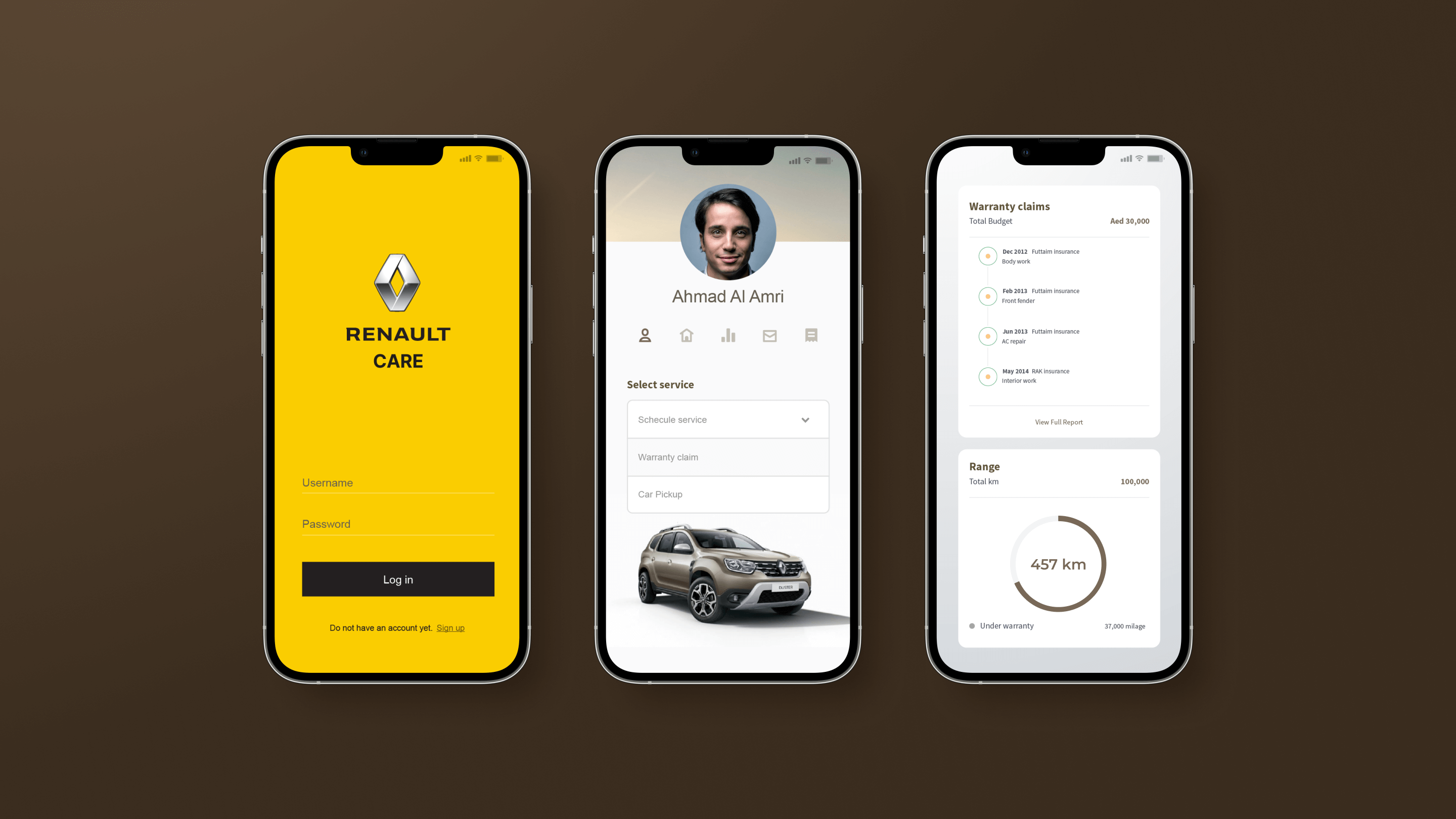
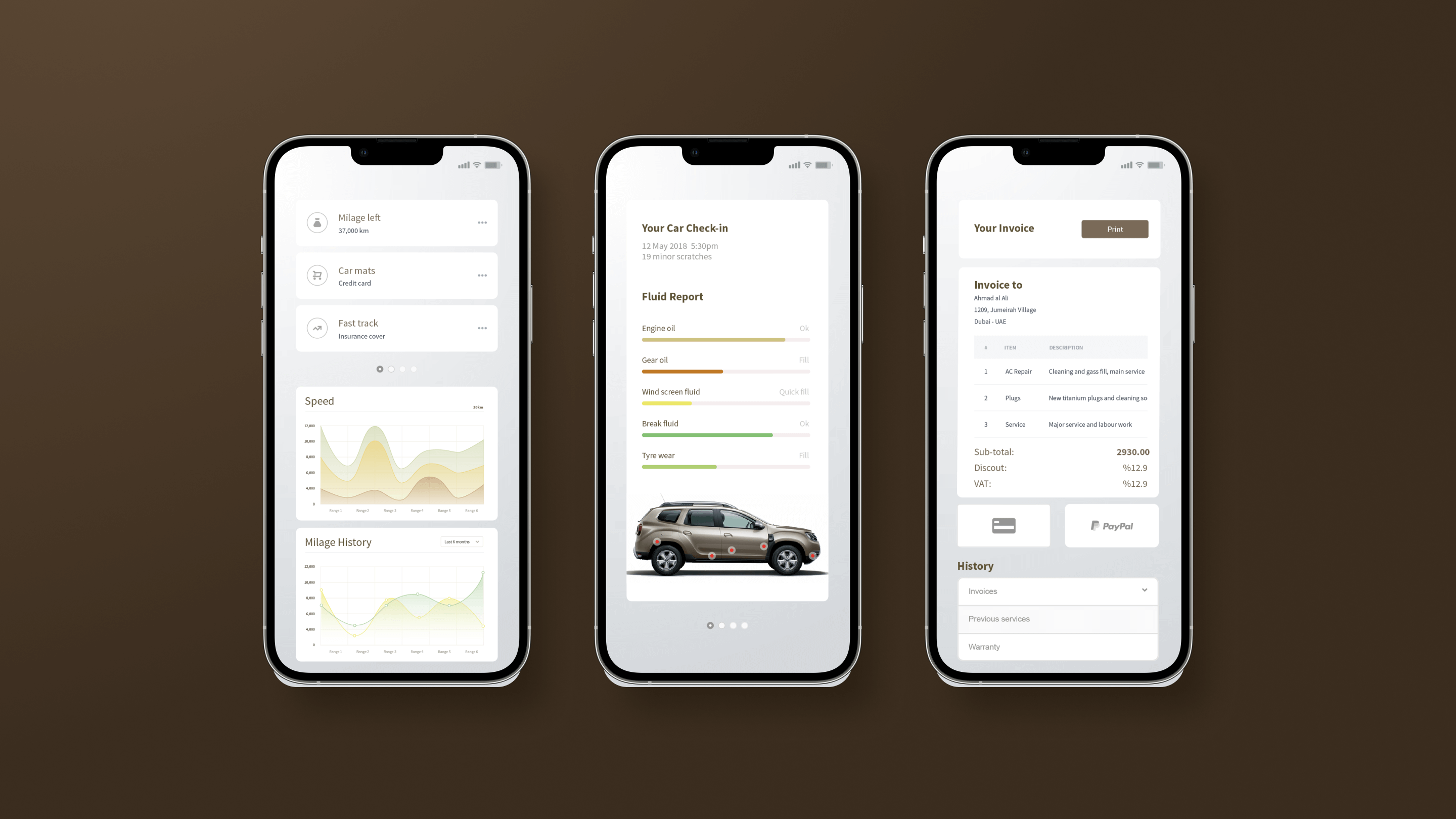
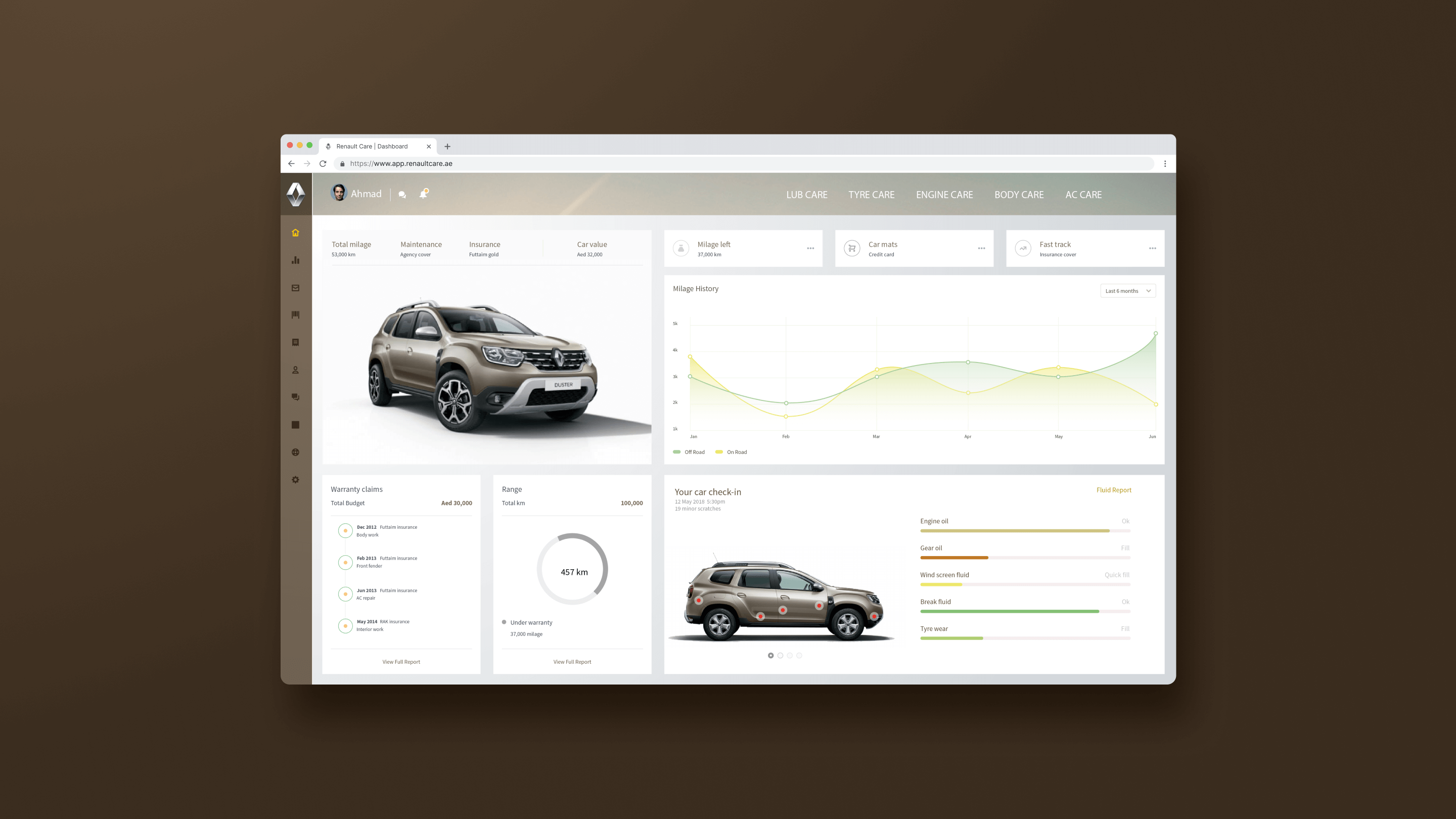
In the UX design phase, we focused on creating an intuitive layout. Wireframes and prototypes were developed to visualize user flow and functionality. Key features included a clear dashboard overview, detailed service histories, and easy access to scheduling tools, ensuring that the dashboard addressed critical customer needs.
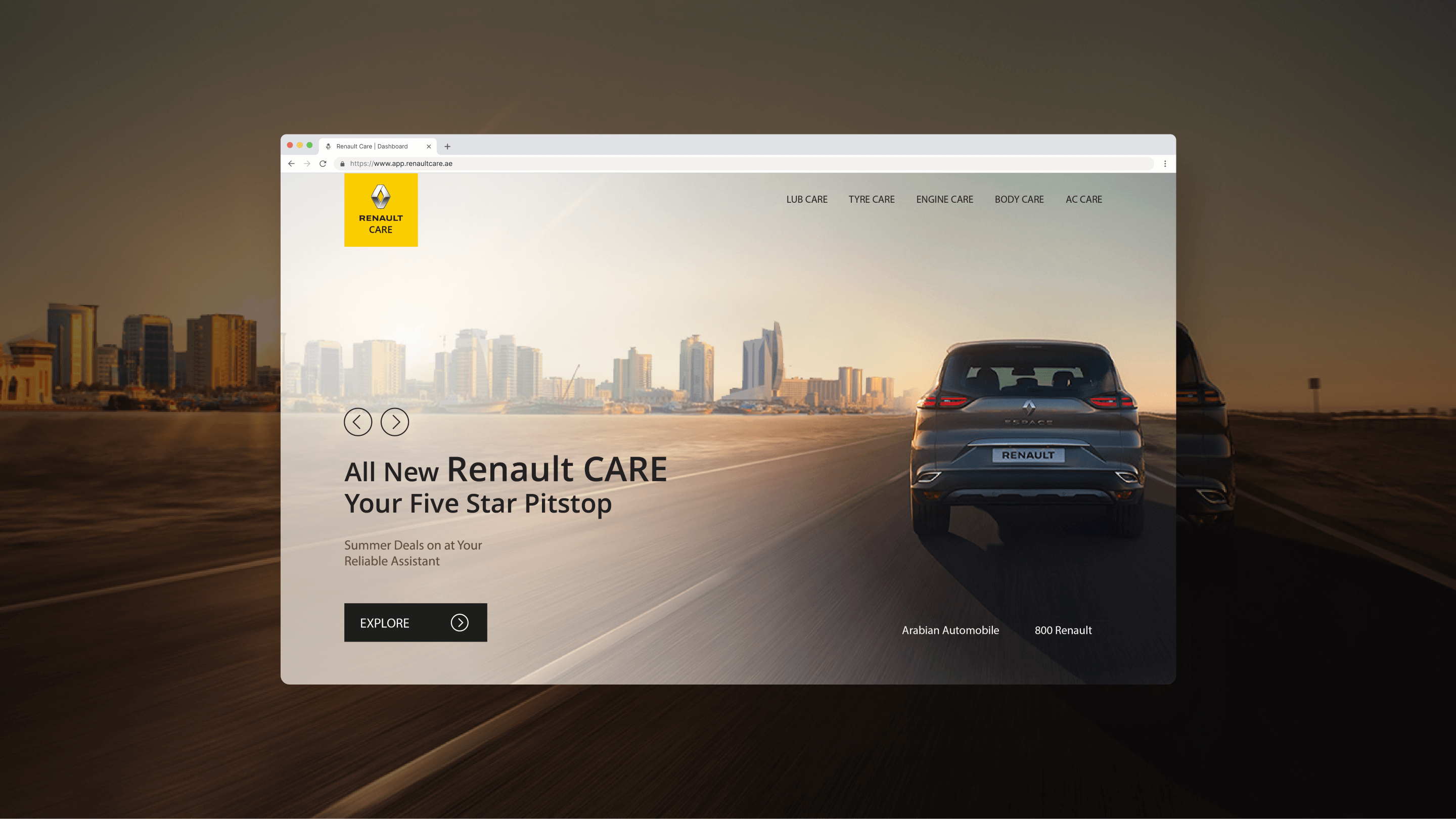
Next, we moved to the UI design, aligning the interface with Renault’s brand identity. We used a clean, modern design with Renault’s color palette and typography. Interactive elements were designed to be intuitive and responsive, enhancing the overall user experience.
The Renault Care post-purchase dashboard design, driven by user research and iterative design, resulted in a user-friendly platform that improves customer engagement and satisfaction. By focusing on UX and UI design, we created a solution that provides real-time updates, easy appointment scheduling, and proactive maintenance reminders, ensuring a seamless and supportive post-purchase experience for Renault customers.
